在表单外观编辑环节,可以通过合理的使用各种背景图片,调整配色和文字样式,让表单不再千篇一律。但不要忘记,表单依旧是用来“填”的,那么拥有合理的组件布局和内容排版,对提升填写体验自然也是十分重要的。就让我们从下面几个方面来看看,如何让表单中这么多组件拥有更加合理的布局排版吧~
对齐
“整齐”大概是表单排版的最基本要求了。使用在线表单的一个好处就是,组件都是标准化的,默认的样子就已经很整齐了。
表单中文字内容的对齐比较容易,一般组件的标题和描述都是左对齐的,不用设置;“文本描述”和“分割线”组件,可以设置标题和描述文字的对齐方式,做到统一就会“整齐”。
而根据标题以外的部分,则可以大致把组件分为两类:文本类型的组件和选项类型的组件。
所有文本框类型的组件,比如文本框、数字、姓名、微信等,都可以在外观样式中设置“组件宽度”,只要保证各个组件的宽度一致,就可以避免出现文本框长长短短的情况;对于选择类组件,比如选择、商品、图片选择等,则可以在外观样式中设置“选项列数”,根据选项内容的长短,统一选择合适的列数,组件间的选项就可以上下排列整齐。

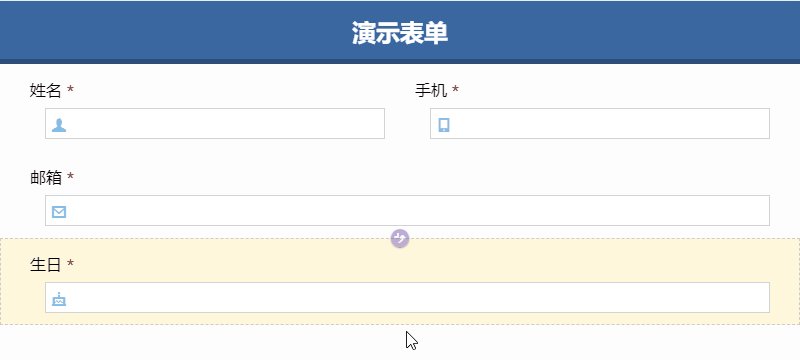
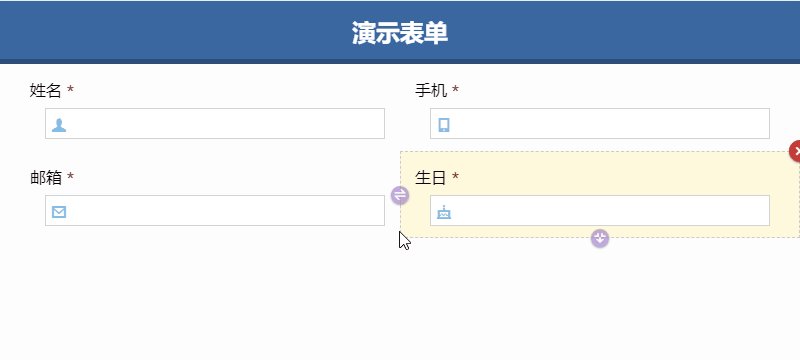
向上挤
表单组件,并不是只可以一行一个,也可以把多个组件“挤”在一行里展示,这样下来,拥有同样数量的表单,高度篇幅只需要一半,更显紧凑,非常适合需要填写内容比较多的登记类表格,或者应用在表单需要集中填写个人信息的报名部分。
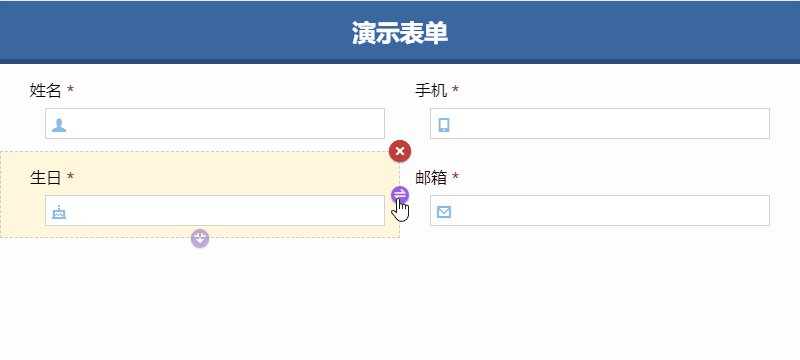
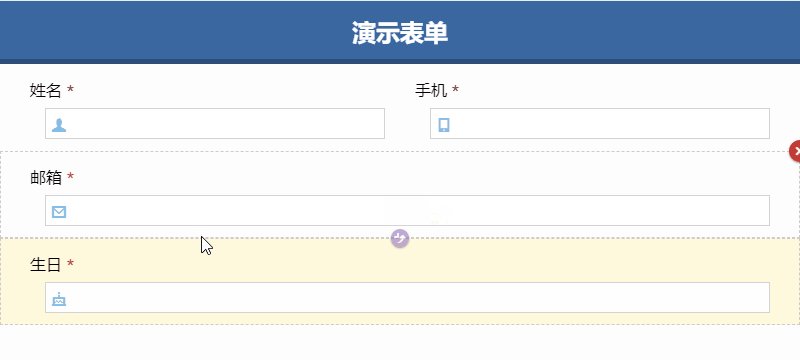
除了辅助类组件中起到分隔作用的“分割线、分页”两个组件外,所有的组件都支持“向上挤”的功能。只需要在编辑区选中组件后,点击其中间上方的“向上挤”图标,就可以将这个组件和上方的组件挤在一行里了。挤在一起的组件,可以左右换位置,也可以点击“向下挤”图标,恢复成一行一个的样式。最多可以允许4个组件挤在一行,不过,还是要根据表单实际宽度来做选择,挤不下了,就不要硬挤了。
如果手机上访问表单,因为设备宽度有限,所以并没有“挤”的效果;同时,若启用了“逻辑表单”功能,也不能使用“向上挤”样式。

左右布局
如果把一个组件比作一道“题目”的话,我们可以把一个组件分成两部分:由标题和描述组成的“题干”,以及由文本框/选项/组成的“答题区”。
对于题干部分需要比较多字数的题目,一般都是题干和答题区上下布局,也是表单中组件默认的布局方式;如果题干并不需要很多字时,就可以考虑题干和答题区左右布局。
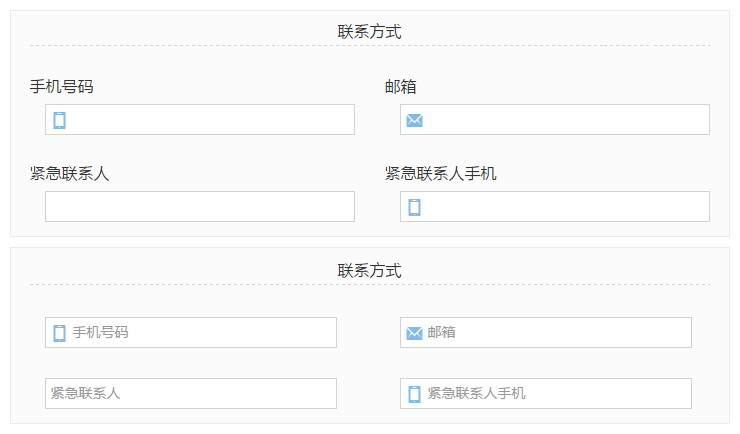
让我们来看一组对比图吧,上方为上下布局,下方为左右布局。

如上图(下)所示,在启用左右排版时,可以使用“默认提示文字”来替代组件的标题/描述文字,同样可以满足提示说明的作用,特别是部分联系人组件,因为在联系人组件的输入框中会有对应其内容属性的小图标,所以更加适合这样来操作。
或许这组对比表单更直观一点
在组件外观样式中选中“左右布局”后,还可以统一设置所有左右布局组件的标题宽度,统一调整题干和答题区宽度占比。不过对于“挤”过的组件,标题会根据组件宽度来自动调整标题的宽度,并不会受该设置影响。

跟向上挤功能类似,手机上查看表单时也没有左右布局的样式。
虽然标题宽度可以调整的范围很大(5%-80%),但小编还是认为,左右布局比较适合标题内容较少的情况。
以上三个功能,是常用的表单组件排版布局调整功能,要制作设计友好体验流畅的表单,这里有些进阶技巧,非常值得参考,了解更多>>










