麦客表单功能强大,颜值也能不将就!在调整完表单内容后,你就可以在接下来的外观设计环节,对表单各处的文字、图片和配色进行细致的调整,打造你心目中最有颜有款的表单。

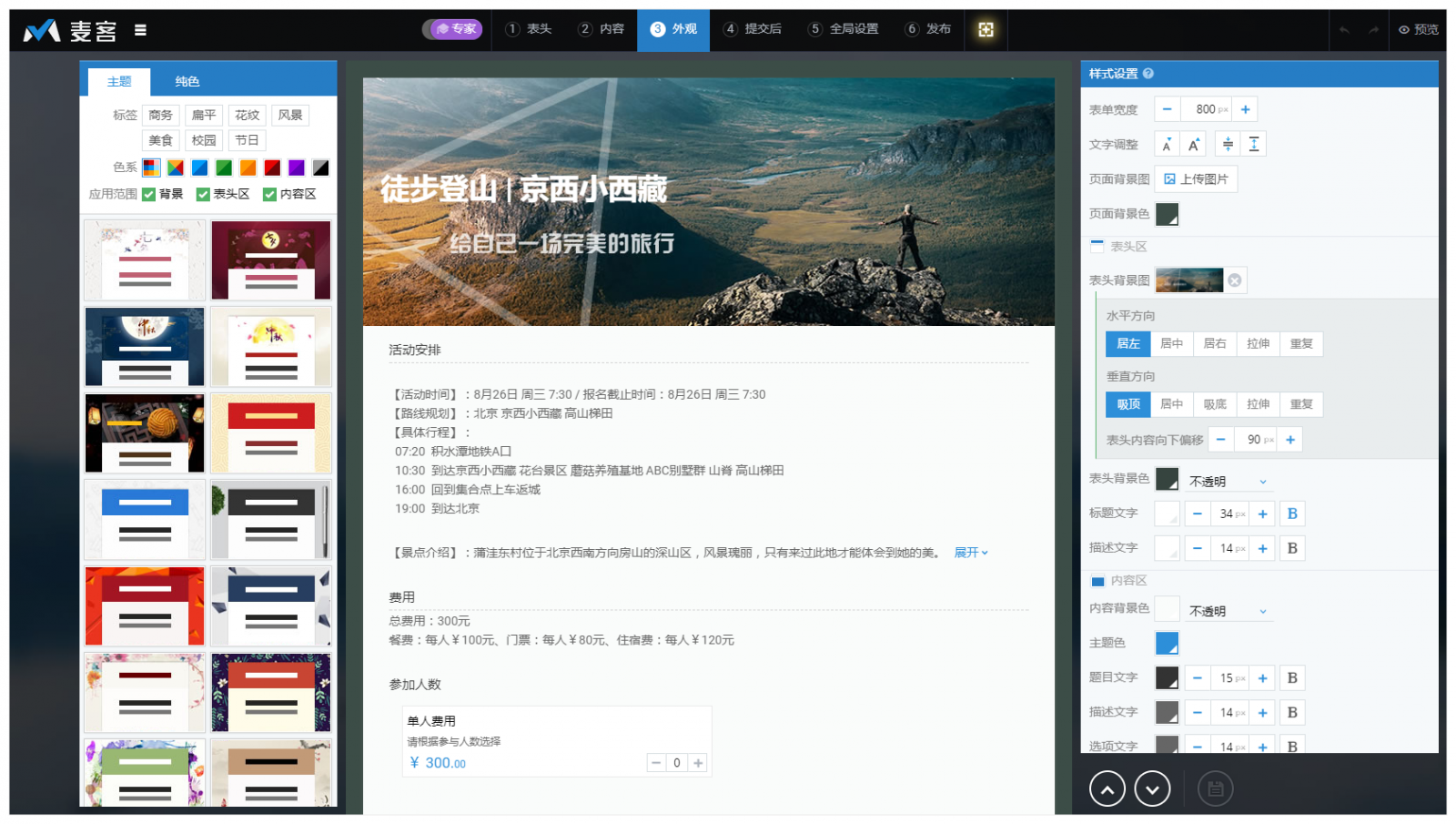
整个外观设计页面可以分为左中右三栏,结构跟内容编辑类似。在左栏可以选用表单主题和配色模板,快速改变表单样式;在右栏可以逐项对表单各个部分的文字、图片和配色进行调整;在中间栏则可以实时呈现你的每一次修改效果。让我们来通过一张GIF动图,感受一下表单外观的几个常用设置功能吧:

右栏-样式设置
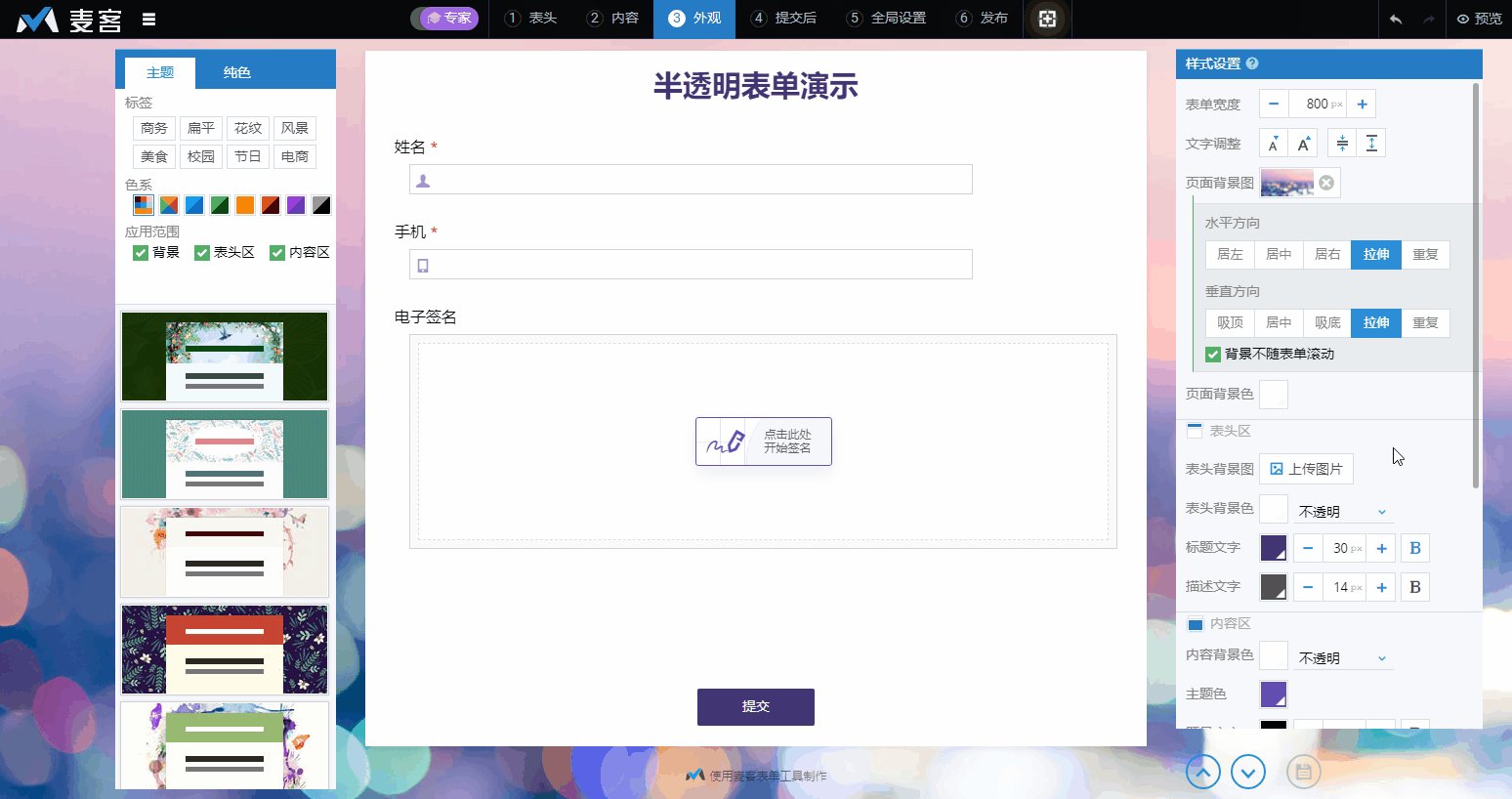
在外观设计页面的右栏,是对表单外观相关的一些文字样式和图片样式进行调整的地方,这里自上而下是按表单片区划分的外观设置功能,而对于表单整个背景的和宽度的一些设置则在最上面。调整设置时,跟表单内容编辑类似,你可以随时在中间的展示区域内看到大部分表单修改后的直观效果。
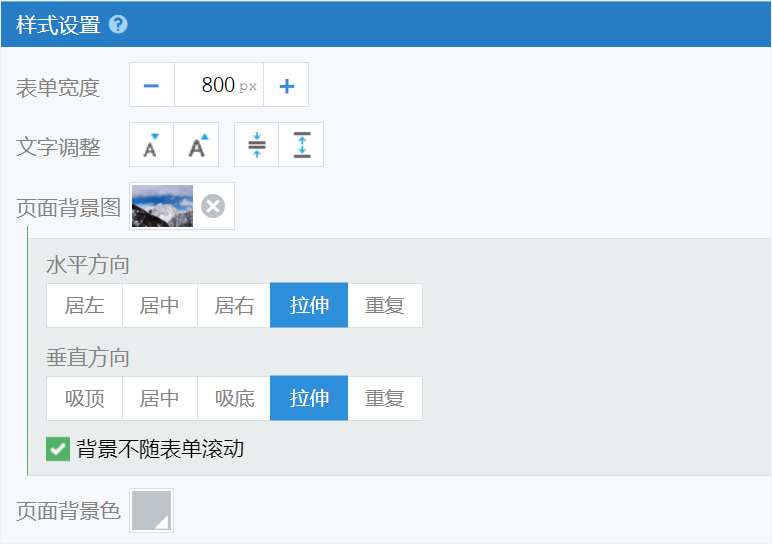
基本设置

表单宽度
表单的默认宽度为800px,加减一档100px,也可以直接输入表单的宽度,精度可以到1px。表单当前支持的宽度设置范围是[200px,3840px],应该足够了。
表单宽度的设置主要是针对PC上查看表单的情况,在移动设备上,表单是会默认占满全部宽度的。
文字调整
此处的文字调整是对表单中除提交按钮外所有文字样式进行调整,具体包括:表头中的标题、描述,内容区中组件的题目、描述和选项文字。你可以统一调整这些文字的字体大小和行高。
页面背景图
页面背景图是整个表单的背景图,所以要上传一张足够大的图,或者将图片以重复的方式才能填满整个背景。所有上传的背景图,图片的水平和垂直方向的设置功能都是一样的。
页面背景色
在没有页面背景图的情况下,整个页面背景是被颜色填充的。作为整个表单最底层的基础颜色,页面背景色并不支持设置透明度,因为透过它就没东西了。
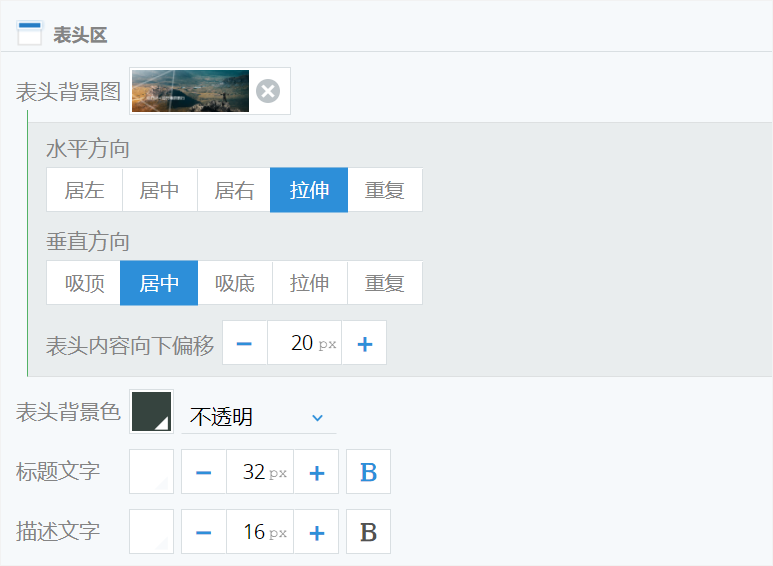
表头区

在“表头”设计环节,可以调整表头里面文字和logo的对齐版式和表头背景图的对齐样式。在“外观”设计环节,除了背景图的对齐样式外,还可以调整表头背景色,以及标题描述文字的字体颜色、大小和加粗。
调整表头背景色这类调整颜色的功能是比较通用的,点击色块的区域,可以直接从当前出现的两行常用颜色中进行挑选,也可以再进一步的点击右下角的图标,进行更加细致的选择或者直接输入RGB颜色代码。除了调整颜色外,还可以设置其透明度,显露出表头后面的页面背景图/背景色。
内容区&提交区

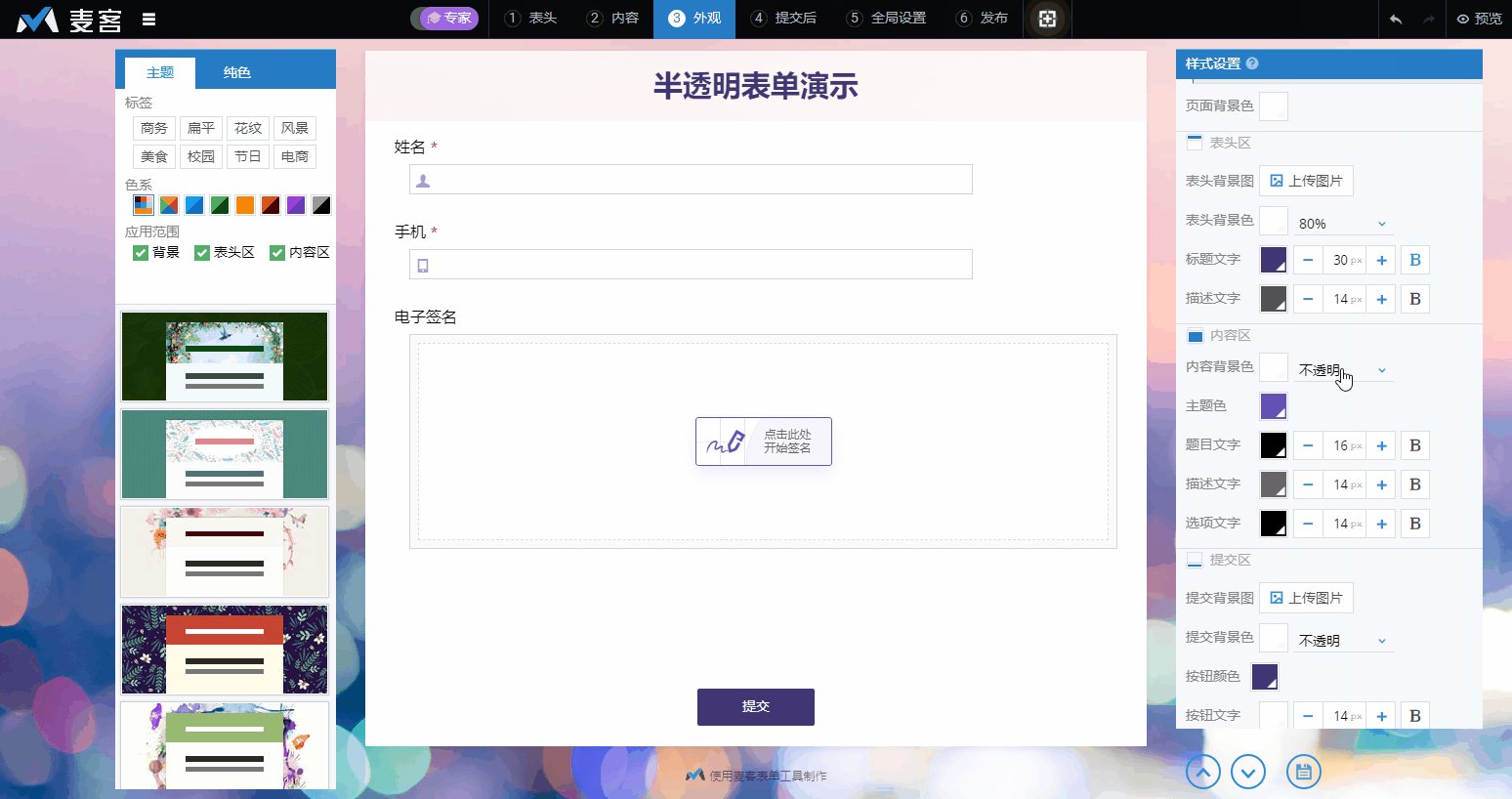
内容区
你可以调整内容区的背景色(支持调整透明度),内容区中所有组件的题目、描述文字、选项文字的字体样式(颜色、大小、加粗),以及各类“输入框”组件的文字样式、输入框的背景色和边框颜色(文本框、下拉框、商品选项等)。
下拉和图片选择,也是有“外框”的组件,所以其选项文字颜色是由“输入框文字”样式控制的,而非选项文字。
此外,还可以调整“主题色”。主题色会影响表单中除文字和背景以外的一些元素的颜色,比如文字链接的颜色,当文本输入框或者单选多选的小图标被选中后的颜色,联系人组件内小图标的颜色,商品组件的价格和加减数量符号的颜色,日期组件输入框中的小图标以及选择日期的插件的颜色,下拉菜单鼠标移动到选项上的背景色等等。这些元素或许都不是特别显眼,但正是它们在填写表单的过程中不断展现在填表人眼前,定下了表单的“主题”。
【注意】文字颜色和背景色请保持足够的区分,“白纸黑字”才能看清楚。比如,输入框文字显示在输入框/内容背景色上,颜色太过接近,文字就“隐身”了,影响表单正常使用。
提交区
提交区就是提交按钮所在的区域,是表单正文的结尾。你可以单独给提交区设置背景图和背景色,图片的呈现方式和背景色的颜色透明度。此外就是对提交按钮的样式进行调整:修改按钮本身的颜色以及按钮上文字的颜色和大小加粗,调整按钮的宽度(适应文字/与表单同宽)和位置(左中右)。
对按钮中“提交”两个字的修改是在“内容”环节中,点选提交区即可设置。
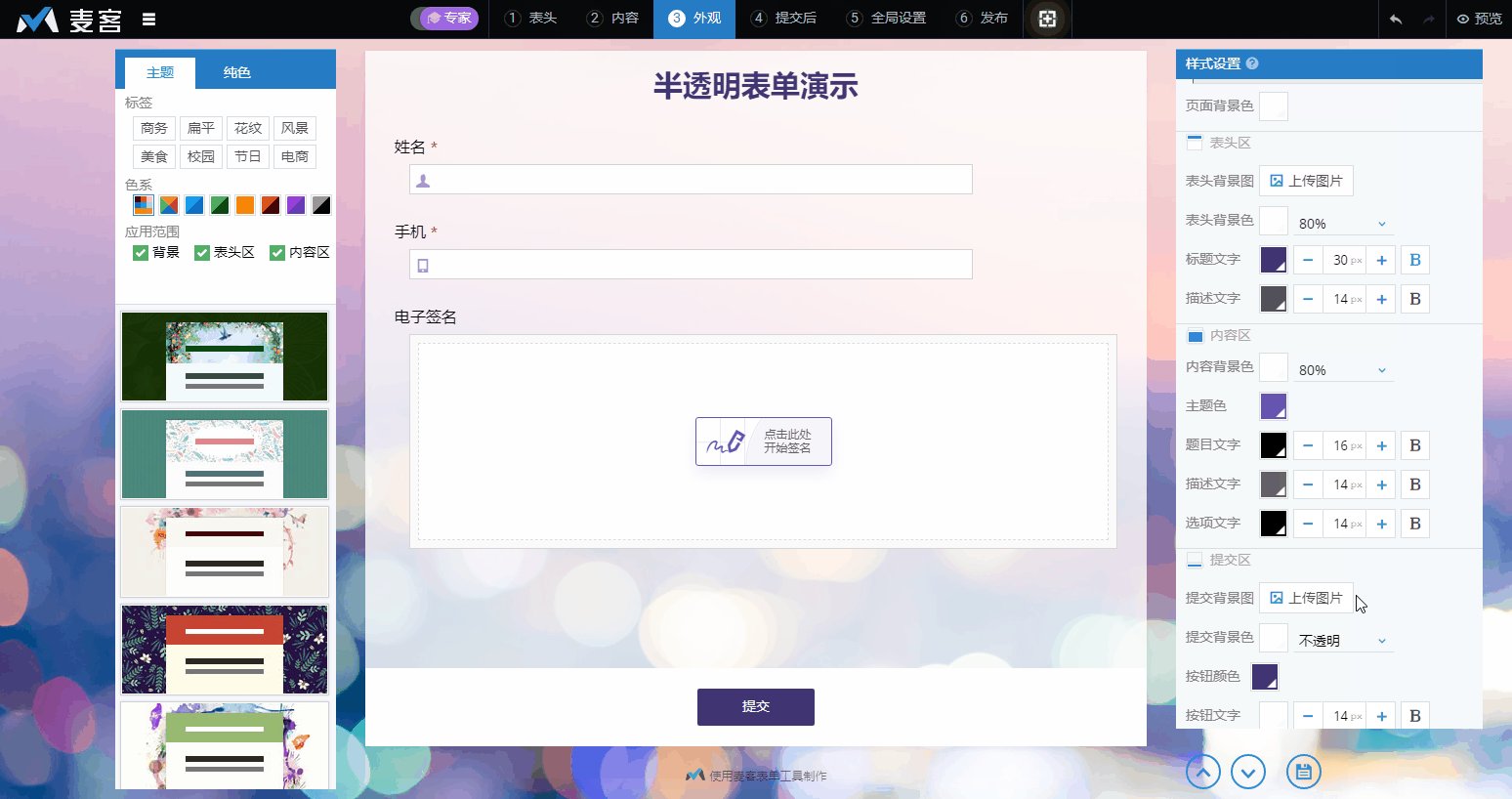
半透明表单
表头、内容区、提交区是表单的主体部分,都可以设置背景的透明度。如果已经有一张漂亮的表单背景图了,就可以统一调整各个区域的透明度,打造一个半透明/全透明的悬浮表单,让表单外观更加惊艳~
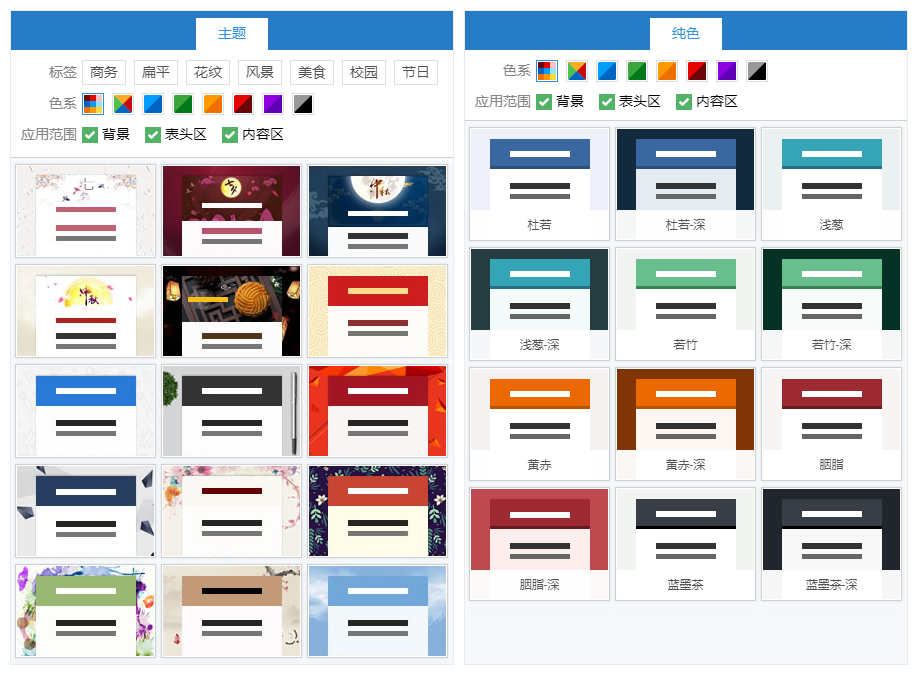
左栏-主题和纯色模板

追求表单的美观,但又不想一项项去设置和调整?你可以直接使用页面左侧的这些主题和纯色模板——我们为你精心准备的这些主题和纯色模板,启用后就可以直接套用这些经过专业审美眼光调教过的图片颜色搭配,让表单瞬间完成整体外观的升级改造,省时省力还漂亮美观!
主题模板中会自带了很多精美的表头及页面背景图片,而纯色模板中则不含图片,只有纯粹的背景色设置。不知道眼尖的你有没有发现,纯色模板的表头底部都有一条“线”,这条“线”其实是表头背景图。这条线实际上是有一张6px宽5px高的小图片,在水平方向重复叠放形成的。
为了方便你快速找到自己想要的主题/配色模板,你可以使用系统提供的标签和色系筛选功能,快速定位拥有相同使用场景或色系搭配的模板。不仅如此,你还可以选择不完全套用整个模板,而是只采用模板中“背景、表头区、内容区”的某些部分,比如你很喜欢这个表头背景图,就可以只应用“表头区”,喜欢整个页面背景图和内容区的文字配色,就可以应用“背景+内容区”的组合。
我们会不断制作和更新表单的主题和配色模板,也会在模板中心里不断推出有颜又有内涵的实用表单专题,也希望大家将自己的高颜值表单与我们分享~
表单编辑环节一览:①表头 ②内容 ③外观 ④提交后 ⑤全局设置 ⑥发布