文本框是最常见的表单组件,以文本框形式进行收集的信息也最多,几乎所有需要填写的内容都是在各式各样的文本框中输入的,可以说,文本框就是那个最百搭的表单组件。
今天就让我们仔细了解一下“文本框”的各个设置项和使用场景吧~

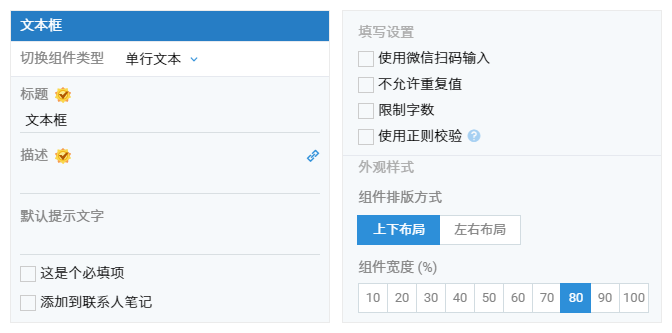
文本框组件的编辑设置
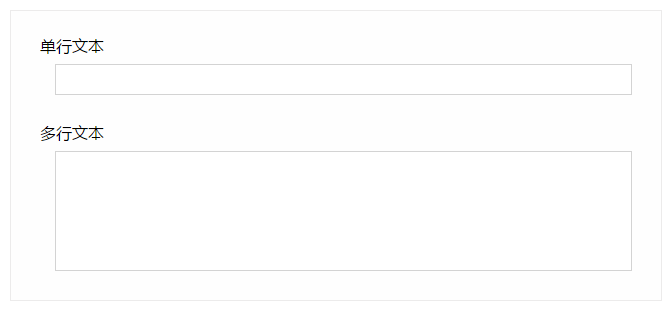
单行文本VS多行文本

文本框支持切换组件类型,在单行文本和多行文本间进行切换。二者都是文本输入框,只是文本框的大小不同,更大的多行文本输入框一般用来应对字数较多的情况,方便同时展示多行文字内容。实际上,二者可以输入的字数是一样的,最多都可以输入上万的字符。
虽然文本框可以输入上万字符,但这么多文字在反馈中进行查看却不太方便,会分成非常多行,滚动条也会非常长。如果确实有如此多文字需要提交反馈,可以考虑将文字存成Word或者txt等类型的文档,再通过附件组件进行上传;也可以将文字写在在线文档中,只将文章地址提交至反馈中。
标题/描述/默认提示文字

标题和描述是几乎所有组件都有的设置项,主要用来阐述题目和补充题干。
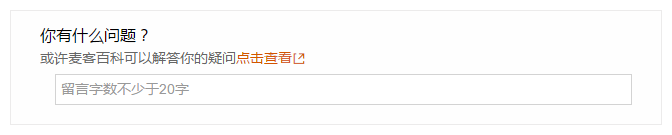
需要强调一下的就是描述文字中的插入文字链接的功能,点击右上角的 ![]() 图标,会在描述中自动插入一段这样的内容{{LINK[链接文字](http://www.mikecrm.com)}},将其中的文字和链接部分替换成你需要的文字和跳转链接即可,其它的大中小括号和LINK需要保留。这样,当填表人查看表单时,只要点击文字,又可以新开页面访问你设置的跳转链接了。
图标,会在描述中自动插入一段这样的内容{{LINK[链接文字](http://www.mikecrm.com)}},将其中的文字和链接部分替换成你需要的文字和跳转链接即可,其它的大中小括号和LINK需要保留。这样,当填表人查看表单时,只要点击文字,又可以新开页面访问你设置的跳转链接了。
文字链接的颜色是由表单主题色控制的,可以在外观环节进行修改。
默认提示文字是展示在输入框中的占位文字,可以用来补充说明,应对一些简单的题目,也可以直接替代标题/描述文字的功能,让题目更加简洁清爽,配合左右布局功能会有更佳的效果。
添加到联系人笔记
联系人笔记是联系人详情页中一个重要的管理功能,对于一些对联系人重要的信息,可以手动录入,也可以将对应的表单反馈的题目内容直接添加的联系人笔记中,并且这些笔记还可以直接在联系人列表处的联系人概览里直接看到。
对于一些属于联系人关联的信息,但又没有对应联系人组件的情况,比如身高、体重等信息,你就可以使用普通文本框来收集,只需要勾选了“添加到联系人笔记”的功能,这样在查看联系人详情时,就可以很方便的看到这些信息了。
填写设置
文本框中能够输入什么,不能输入什么也是可以被限制的,甚至连如何输入都可以设置。通过这些设置功能,可以有效减少收集到无效信息的可能,也可以大大加快某些特定格式信息的录入效率,比如扫码输入,只能填写数字,不能超过200字等,这些功能现在都可以实现。
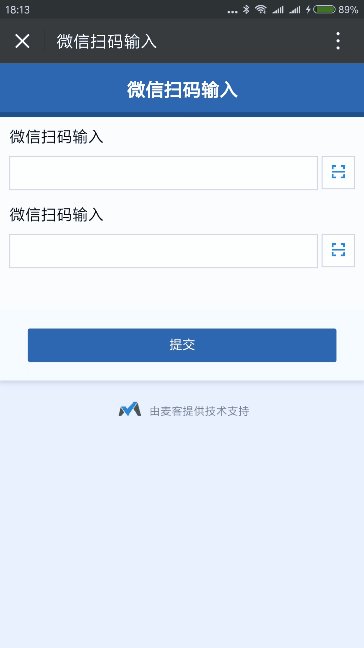
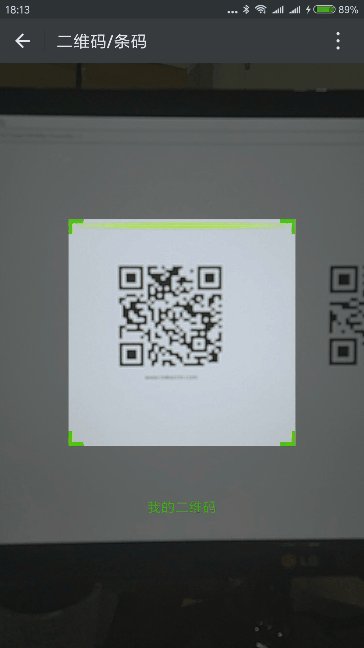
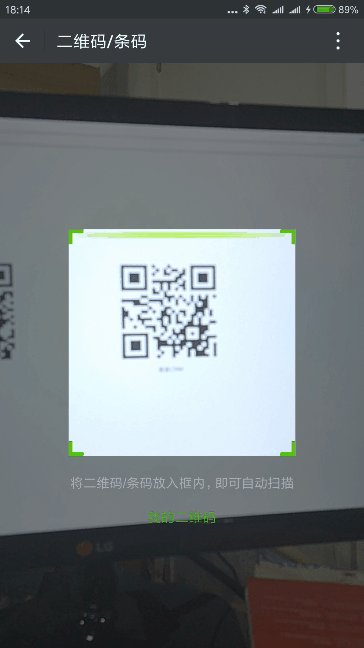
使用微信扫码输入

二维码和条形码在日常生活中很常见,各种商品包装和快递单上都有着各种条码,这些条码中包含着很多重要信息,通过一些专有设备可以快速扫描识别,通过微信扫码也可以快速识别。
勾选“使用微信扫码输入”后,在微信中填写表单时,可以直接点击文本框右侧的扫码按钮,调用微信的扫码功能,自动识别二维码/条形码,并将其对应的信息自动填入文本框中。这非常适合用来做商品信息、快递单号等条码信息的录入,只需轻轻一扫,就可以快速识别录入,绝对的效率神器!
不仅普通的文本框可以启用“使用微信扫码输入”功能,文本类的自定义字段组件也是可以直接使用哦~需要录入快递单号的朋友,快去给自己加一个快递单号的自定义字段吧~
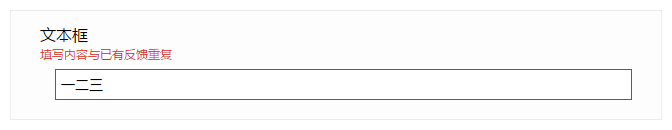
不允许重复值

不允许出现重复值的意思就是填过一次的内容,就不能再填了。比如某些活动报名,会限制相同的手机号/身份证号只能报一个,或者征集标语也没必要征集一模一样的重复标语……这些时候,勾选了“不允许重复值”功能就可以了。部分联系人组件也拥有“不允许重复值”的设置功能,比如姓名、手机、邮箱,设置不允许重复值,可以非常准确得限制一个联系人只能提交一次反馈。
重复值的判断是在提交表单时,与当前该表单保留的反馈数据进行比对。所以,如果重复的反馈被删除了,那么就不会被判定为重复而可以正常提交反馈了。
不允许重复值默认是没有提示文字的,如果启用了该功能,记得在表单中做必要的说明哟~
限制字数

限制可以输入的字数是很常见的要求,你可以设置限制字数的两端数值,某一端不填就是不设限,你还可以设置两端数值相等,只能输入恰好的字数。
在文本框中刚输入的汉字、英文、数字或特殊字符都算一个字。除了至少输入几个字外,其他几种限制情况下,都会实时展示当前已输入的字数,并在输入完成后根据规则判断是否满足限制,不合规的会自动红框提醒,无法提交表单。
正则校验
正则校验是对文本框中输入的内容格式的“终极”限制,拥有无限可能。简单来说,正则校验就是通过一段正则表达式的代码来限制文本框中所输入的文本格式的校验方式,几乎所有可以被准确描述的限制条件,都可以写成正则表达式。

系统默认为你提供了几种常用的正则校验规则,可以直接拿来用:Email、数字、网址、QQ号、中国大陆手机号、中国大陆身份证、IP地址等。此外,你还可以选择最下方的自定义功能,自行输入正则表达式来限制文本框格式,即使自己不会写,很多常见的正则表达式都是可以直接通过搜索引擎找到的,网上资源还是比较多的。
系统默认提供的前几个正则校验规则似乎都很“面熟”,基础类组件里有单独的“数字”组件,“Email、网址、QQ号、手机号”等也都有对应的联系人组件,那么启用正则校验的文本框和这些“专职”组件间又有什么区别呢?
我们先来说数字组件。启用“数字”正则校验的文本框只是限制了文本框中只能输入纯数字,此外没有任何附加功能,只是对输入内容格式的一种限制。而麦客提供的“数字”组件,则多了数据统计的功能,系统会自动统计出所有反馈中数字组件所填数字的平均值,累加求和和极大极小值,并且数字组件还可以设置单位。
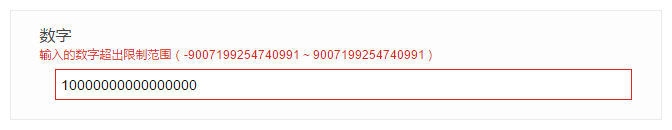
特别说明一下,因为数字组件涉及数字的求和、求平均等计算,所以数字组件在数据库中的存储格式是有位数限制的,只能填写(-9007199254740991 ~ 9007199254740991)范围内的数值,也就是16位数字。所以,数字组件很适合用于身高、体重等需要做统计的真实数据收集,而不要拿数字组件来收集手机号或者身份证号等只对格式有要求,但不需要做数值统计的,位数还特别长的信息。

而联系人组件的最大特点就是可以在提交表单时,可以将反馈中对应的信息创建为联系人留存下来。为了照顾多变的实际情况,联系人组件并没有对输入格式做太多限制,这保证了联系人组件的灵活性,因而可以收集更宽泛的信息,适应更多场景。比如国外的手机号码位数不同,还可能还有特殊字符;QQ号如果改个名字来收集QQ昵称的话,只限制输入数字就没办法用了。
联系人自定义字段中也提供了专门的“身份证”字段类型,相比于只是限制输入格式的“中国大陆身份证”正则校验,自定义字段中的身份证不仅输入体验更好,还可以做到更多——不仅可以自动识别身份证内的生日、性别和归属地信息,还可以限制归属地范围,或者作为联系人筛选项执行数据处理,十分强大!
如果遇到了需要限制格式的情况,你还是可以用输入框来“假扮”一个联系人组件的。只需要在启用正则校验的同时,勾上“添加到联系人笔记”功能,这样,该题目中的内容会以笔记的形式保存,在联系人详情页或者概览页都可以很方便地查看。










