创建表单
在表单列表页面的右上角点击绿色的“创建表单”按钮,就可以开始创建表单了。

在正式编辑你的表单之前,你可以选择修改表单名和表单的分组信息以及置顶和关注状态。默认的表单名是“新的表单”,这个表单名会显示在表单列表中,为便于自己管理请及时更改。你可以选择从空白模板开始设计表单,也可以点击更多模板,选用我们在模板中心中为您提供的不同使用场景、各种功能分类和行业背景的精美且实用的表单模板,来提高制作表单的效率。

表单编辑顶栏-工具栏
正式进入表单编辑界面,让我们先来认识一下页面最上方的“工具栏”,在进入表单创建流程后,页面顶部原来的功能菜单会收起至左侧的菜单中,取而代之的就是表单编辑的工具栏。
“工具栏”中间是表单编辑的几个步骤环节,直接点击对应的步骤可以直接跳转到该步骤进行操作;
“工具栏”左侧是“查看反馈”按钮,点击可以跳转查看当前表单收集的反馈信息;
“工具栏”右侧的“![]() ”形图标,点击后可以打开“表单扩展包”,扩展包中可以免费开启逻辑表单功能,也可以购买一些付费扩展包来让表单更加给力。
”形图标,点击后可以打开“表单扩展包”,扩展包中可以免费开启逻辑表单功能,也可以购买一些付费扩展包来让表单更加给力。
![]()
此外,工具栏还包括右上角的撤销、重做和预览三个按钮:撤销和重做最多可以返回/重现10步操作,预览则可以模拟表单真实访问时在PC和手机上的展示效果。
如果您是企业版用户,我们还在右上角免费提供了OCR图片识别工具,帮助您快速提取图片中的文字信息,查看操作演示>>
表头编辑
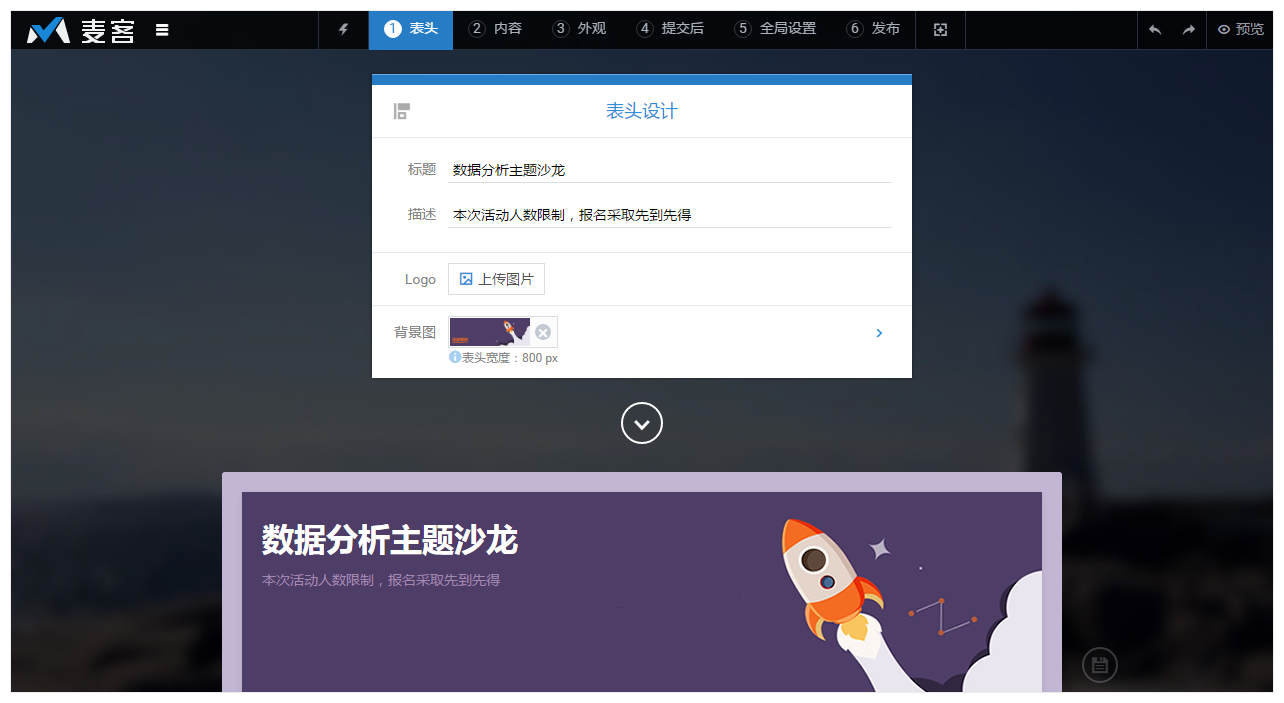
新创建的表单,第一步要进行的就是表单编辑,如下图所示:

表头可供编辑的共有四个元素:标题、描述、Logo和表头背景图,你对他们的任何改动都可以实时在下方看到编辑效果,先让我们通过一张动图来整体了解一下吧~

我们来分别介绍一下这四个元素:
标题
表单标题默认会跟你的表单命名相同,可以进行修改,也可以为空。表单的标题就相当于是一篇文章的题目,同时也会是页面的title值,各种社交软件分享时常会选用标题作为默认的描述文字。
描述
位于标题下方,相当于副标题,一般用于对标题进行补充说明。标题和描述都只支持纯文字内容,可以换行,文字的颜色、大小和加粗可以在“③外观”环节在进行细致调整。
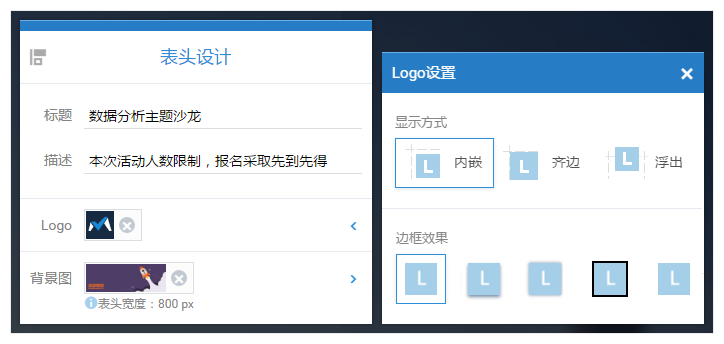
Logo
上传了logo图片后,可以点击右侧的箭头调整Logo的显示方式(内嵌、齐边、浮出)和边框效果(无边框、阴影、发光、黑色和白色边框)。

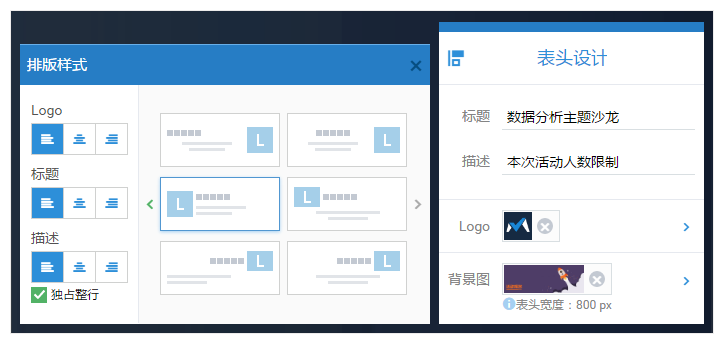
排版样式
在表头设计的左上角有一个“排版样式”图标,点击后可以调整标题、描述和Logo的对齐方式,三者都可以分别设置居左、居中和居右。并且,当标题、描述和Logo都有内容的时候,描述文字还会多一个设置项“独占整行”,勾选后可以让描述文字的对齐不受Logo的影响,比较适合描述文字比较多的情况。

背景图
表头的背景图很有用,文字排版总有限制,但如果换成一张图片来给表单打头阵,想象空间就非常大了。从空白表单从头开始创建的表单中,我们就默认为你提供了一张表头背景图,就是表头底部的那条浅蓝色的线,它是通过将一张宽6px、高5px的图片,设置为水平方向重复,垂直方向吸底而实现的。你可以自己上传一张,调整水平和垂直的对齐方式。

在表单编辑过程中经常会需要上传各种展示图片,图片的对齐方式设置是经常会遇到的图片设置功能,我们在这里简单说明一下:
- 水平方向的居左、居中、居右和垂直方向中的吸顶、居中、吸底,都比较好理解,是保持你上传图片的原始尺寸不变的情况下,调整了图片的上下左右位置,让图片以不同的方式“贴边”。
- 拉伸是以你所设置的表头宽度为标准宽度,以表头已有内容所确定的表头高度为标准高度,将背景图片在保持宽高比不变的情况下,通过缩放来占满表头区域的对齐方式。换种说法,水平方向拉伸会保证背景图片撑满表头的宽度,垂直方向拉伸会保证背景图片撑满表头的高度;如果同时设置水平和垂直方向都为拉伸,可以保证背景图片一定能覆盖整个表头区域。
- 重复是另一种可以保证铺满表头背景区域的图片展示方式,类似于贴瓷砖的效果,将一小块瓷砖沿着水平和竖直方向重复过去就可以铺满整面墙。采用重复的对齐方式,用一张很小的图片就可以铺满背景,节省图片资源,可以加快用户访问表单时的打开速度,缩短等待时间。
除了图片的对齐方式,你还可以调整表头内容向下的偏移量,可以直接输入需要的像素数量,让表头中的文字和Logo向下偏移,留出更多空间来。
表头排版示例
你可以在表头设计的下方,直观的看到你的每一次改动效果。表头中的元素不多,但组合样式还是比较丰富的,但千万不要怕,一项项的调整,实时看到调整效果,一个漂亮的表头其实没那么复杂。让我们一起来看几个表头设计吧~

标题、描述:居中; Logo:居中,浮出、无边框; 背景图:水平居中,垂直拉伸。

标题、描述:居左; Logo:居左,嵌入、白色边框; 背景图:水平拉伸,垂直拉伸。
【小经验】
表头部分的元素不多,每一项的样式组合起来就丰富了,但你并不需要担心太复杂不好掌握。根据自己的需要一项项的添加和调整样式,实时地在下方看到编辑效果,上手还是很容易的~










