互联网的一个伟大之处,就是将原本一个个孤立的点,通过网络连接在一起,让信息得以更好的分享和传播。而将表单和外界连接在一起的重要功能,就是表单中插入的链接了,你甚至还可以通过设置链接,让填表人点击后直接给你打电话,发短信,还可以直接跟你QQ聊天哟~
首先,如何在表单中插入链接?
几乎所有表单组件的描述中都支持插入文字链接,这是最常见的表单链接形式。
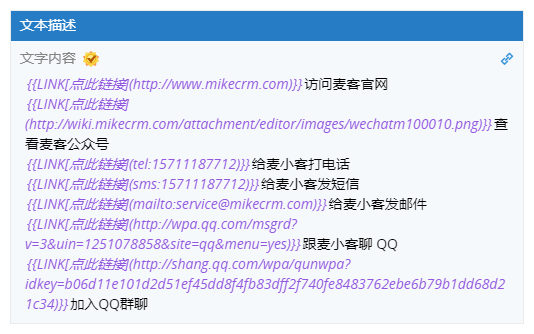
如下图所示,在编辑组件的描述文字时,点击右上方的“![]() ”图标,就会在文字中插入一段特殊格式的内容:{{LINK[链接文字](http://www.mikecrm.com)}},将 [ ] 中的链接文字和 ( ) 中的链接地址替换成你需要的内容,就完成了文字链接的设置,系统会自动完成识别。
”图标,就会在文字中插入一段特殊格式的内容:{{LINK[链接文字](http://www.mikecrm.com)}},将 [ ] 中的链接文字和 ( ) 中的链接地址替换成你需要的内容,就完成了文字链接的设置,系统会自动完成识别。

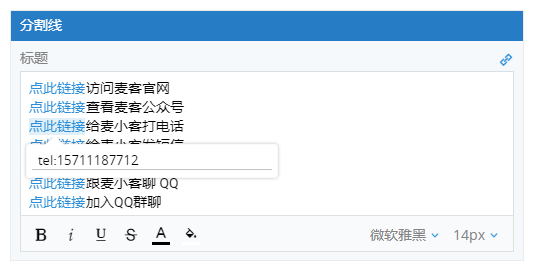
对于开通了“富文本编辑插件”扩展包功能的的表单,在插入文字链接时的操作则会有所不同。在编辑好所有的文字内容后,选中要设置为链接的文字并点击“![]() ”图标,会出现如下图所示的小弹窗,在其中输入你需要的链接即可。
”图标,会出现如下图所示的小弹窗,在其中输入你需要的链接即可。

链接,不只是打开一个网页那么简单
实际上,链接不只是某个网页的网址,也可以用来实现很多特别的事情,让我们先来看一个表单示例:
上面这个表单(点此直接访问)中的文字链接,除了第一个是最常见的网页链接外,其余的链接在点击后都发生了点“特别”的事情,让我们逐个来看一下:
在线图片
使用链接可以直接访问一张在线图片,效果跟访问一个网页是一样的。你可以将你的二维码名片,微信加群二维码,或者相关的补充说明做成一张在线图片,作为外链插入表单中,比制作一个网页还要简单。
一个典型的外链图片网址长这样:
http://wiki.mikecrm.com/attachment/editor/images/wechatm100010.png
打电话&发短信&发邮件
利用HTML的特性,可以通过一些特殊的链接形式来实现一些特别的操作。比如点击链接后直接调用手机上的电话和短信功能给指定的号码打电话,发短信,还可以调用邮箱客户端向指定的收件人邮箱发送邮件。这些都是很实用的联系方式功能,可以帮助填表人更快地通过表单中的链接联系到你。
这三个功能的链接形式比较独特,根据自己的实际情况,把对应的电话号码和邮箱地址(紫色部分)换成自己的即可:
- 打电话: tel:15711187712
- 发短信: sms:15711187712
- 发邮件: mailto:service@mikecrm.com
唤起QQ聊天窗口
QQ也是非常重要的联系咨询渠道,又不像电话号码那么敏感,是非常适合用来作为在线咨询渠道来使用的。通过下面的链接就可以直接唤起QQ聊天窗口,即使不是好友也可以直接聊天:
wpa.qq.com/msgrd?v=3&uin=1251078858&site=qq&menu=yes
记得把链接中的QQ号码(紫色部分)替换成自己的哟~
打电话,发短信,发邮件和唤起QQ聊天,也可以通过表单的“按钮”组件来轻松实现,快去研究一下~
申请加入QQ群
除了QQ单独聊天,你还可以利用腾讯的QQ群推广链接,让填表人点击后直接加入已有的QQ群聊中。那么,要如何获得加群链接呢?
首先,你必须是该QQ群的管理员,才能获取加群链接。然后,请访问网址:qun.qq.com/join.html,使用腾讯官方的QQ群推广功能,选择对应的群后,就可以获得相应的推广代码,如下图选中的部分就是这个群的加群链接啦~

加群链接就是下面这个样子,不同的群,最后那一长串的idkey不一样:
shang.qq.com/wpa/qunwpa?idkey=c71ad88b6****822a17
在线地图中的某个地点
有时候表单中需要介绍一个活动地点,可以使用表单中的“静态地图”组件来进行展示。静态地图组件使用的是百度地图插件,如果想换成其他地图,比如在微信中使用腾讯地图,也可以通过使用图片展示组件,添加一张地图截图,然后再设置图片的点击链接来实现~
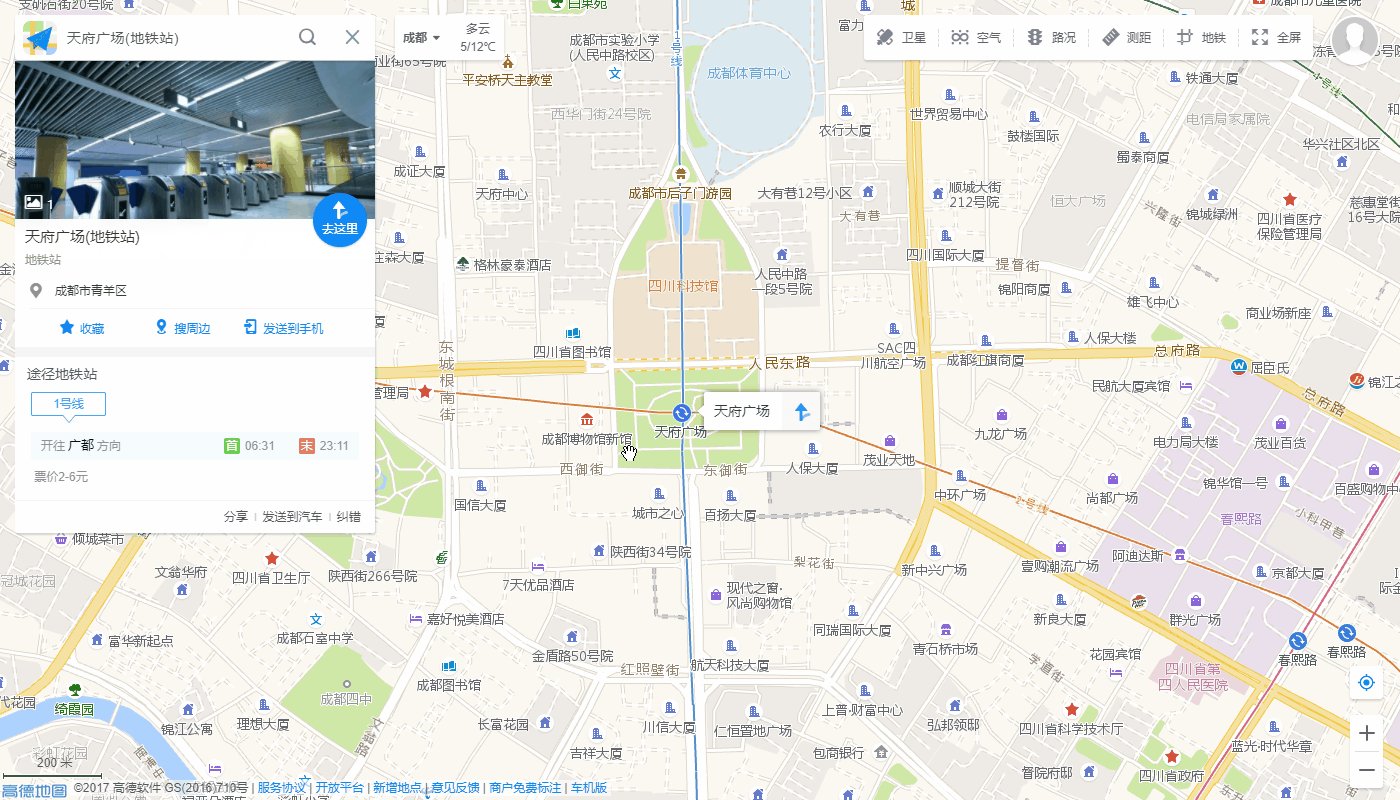
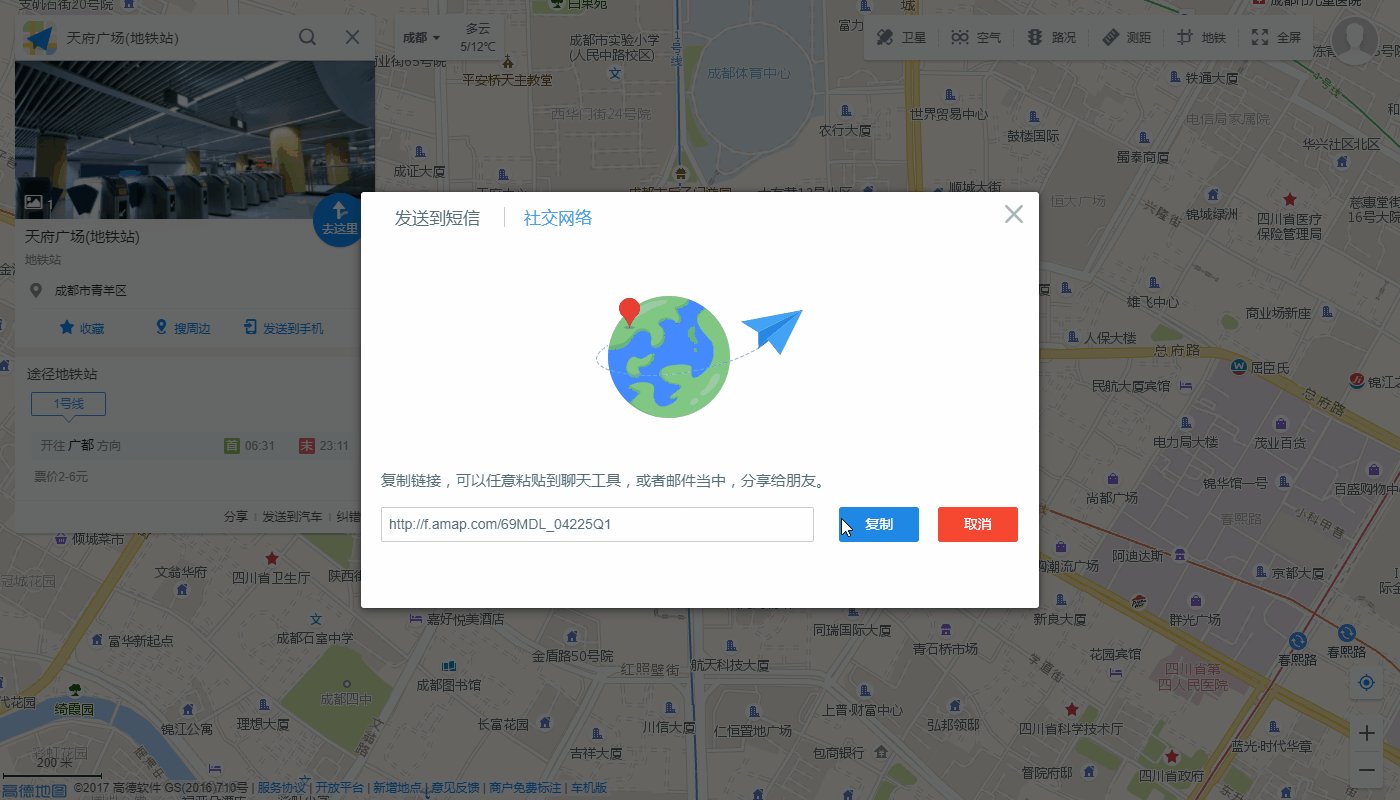
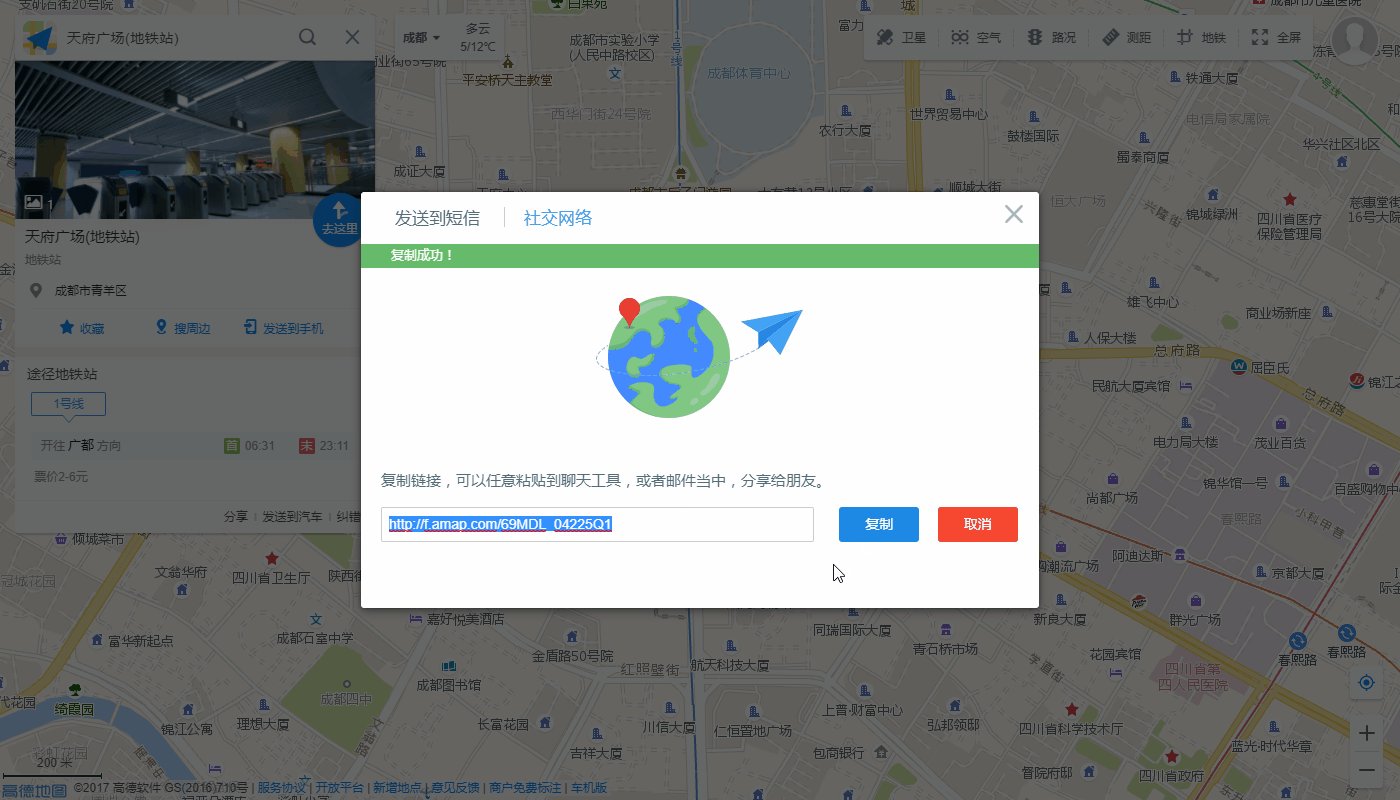
利用在线地图的“地点分享”功能就可以轻松得到这个地点的访问链接(如下图,以高德地图为例),一般长这样:http://f.amap.com/69MDL_04225Q1,访问这个链接就可以直接打开地图并定位到这个点,主流地图的PC网页和手机APP都支持这个功能,在手机移动端使用时,还可以直接唤起对应APP导航~

更多表单中的跳转链接设置
表单中可以设置跳转链接的地方很多,除了最常见的文字链接,图片展示和商品组件也可以添加点击链接,此外还可以利用表单提交后的跳转行为,进行跳转链接设置。
图片展示&商品组件
图片展示组件和商品组件中所添加的点击链接,和文字链接的形式一样,只是用于触发点击跳转的元素不同:图片展示组件是点击图片后跳转,商品组件是点击商品名称后跳转。先让我们来看一个包含了各种链接的演示表单(点此直接访问):
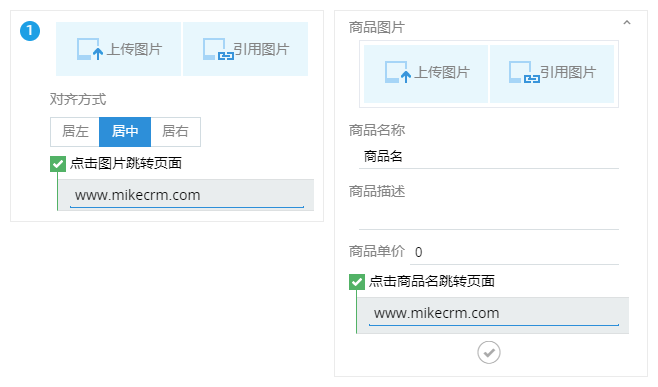
编辑图片展示组件时,勾选“点击图片跳转页面”(下图左),编辑商品组件时,勾选“点击商品名跳转”(下图右),然后填入对应的链接地址即可完成编辑。
图片的形式多样,你可以将图片做成各种形式,比如做一张按钮形式的图片就非常容易吸引点击,网站里各种广告位、banner图片都是设置了点击链接的图片。商品名称的点击链接则一般用来做商品的补充说明来使用,如果恰好有相关商品的详细介绍网址,是非常适合在这里设置一下的。

表单提交跳转链接
除了上面提到的这些展示性质的链接外,你还可以利用填表人提交表单的行为来进行网页的跳转设置,让表单成为你服务的一个环节,在完成信息收集后顺畅的转换至下一个场景。
表单提交后的跳转页面设置有两种方式,一种是在提示页面的返回按钮上做文章,另一种则直接设置提交后的跳转页面。
提交后页面的返回按钮
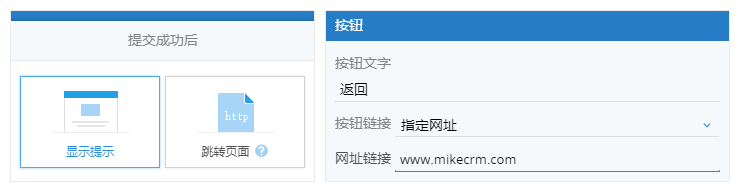
系统默认的返回按钮,点击后会自动返回当前表单页面。你可以将“按钮链接”修改为指定的网址,同时还可以修改按钮的文字内容,更好的引导填表人。

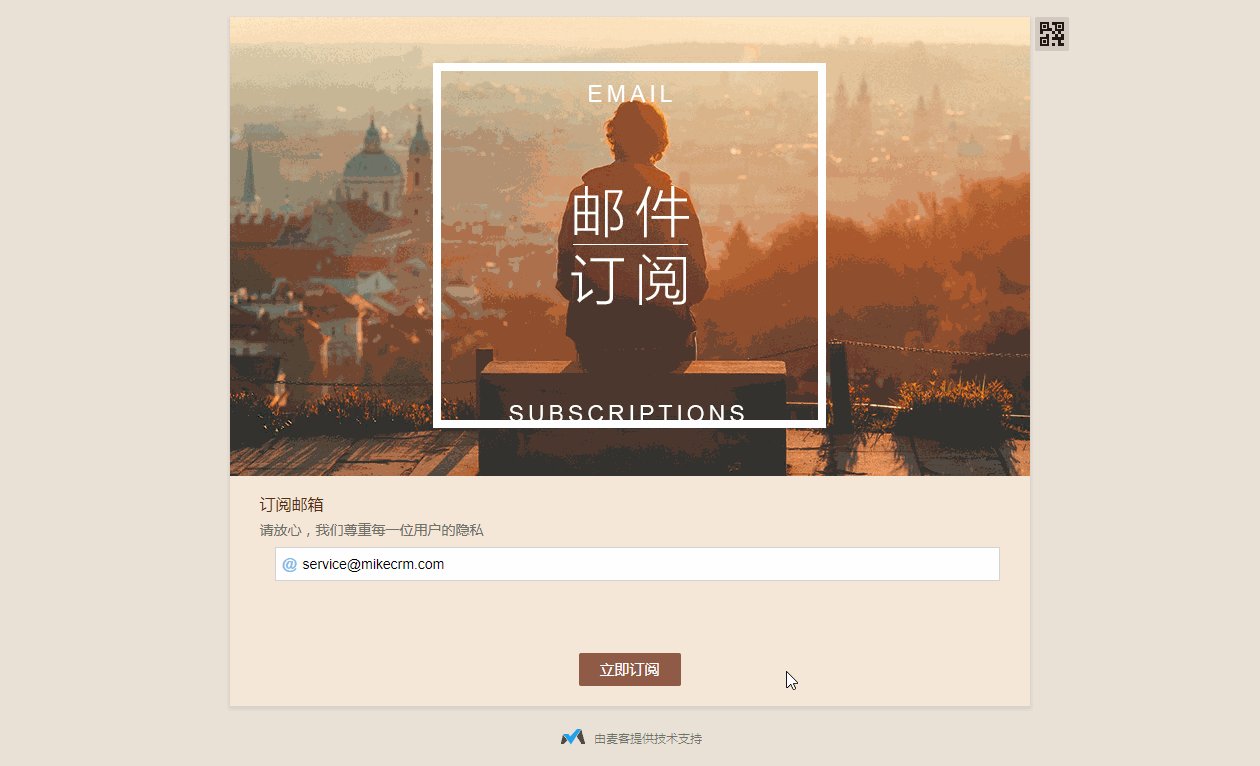
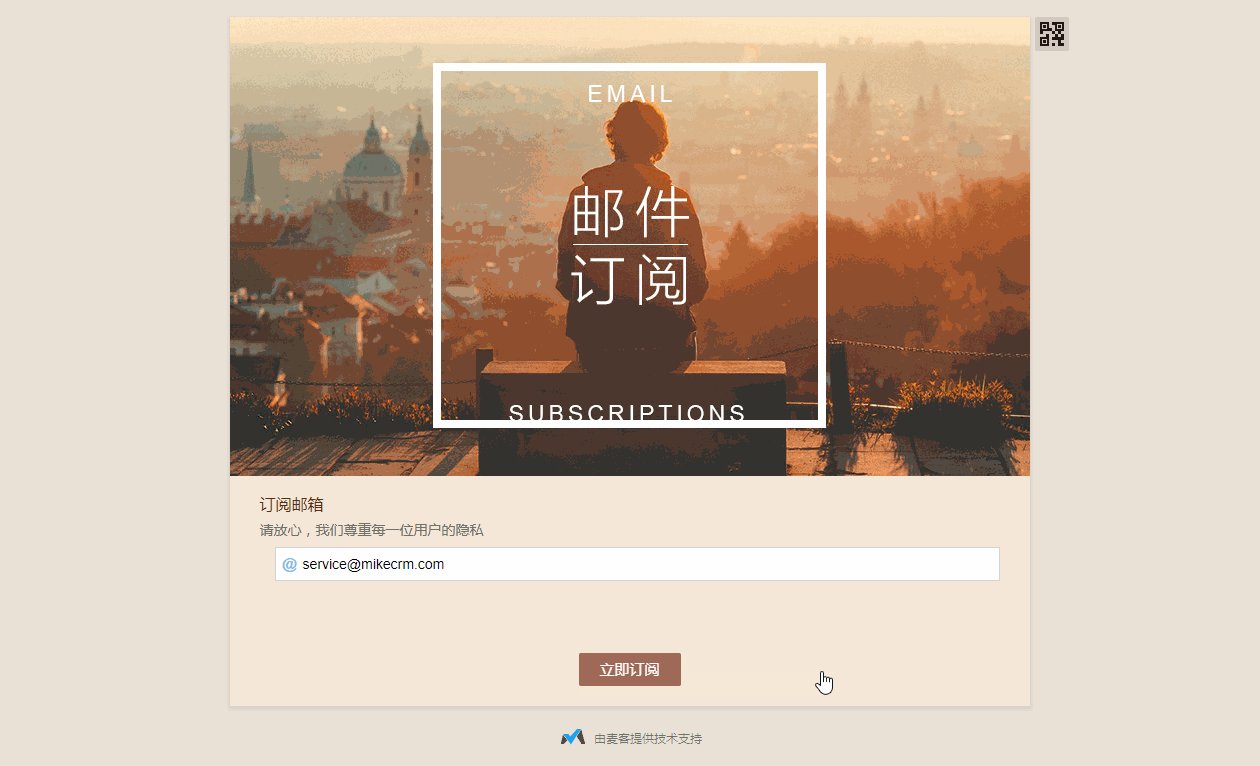
来看一下,表单提交后点击按钮进行跳转的实例展示:

提交后跳转页面
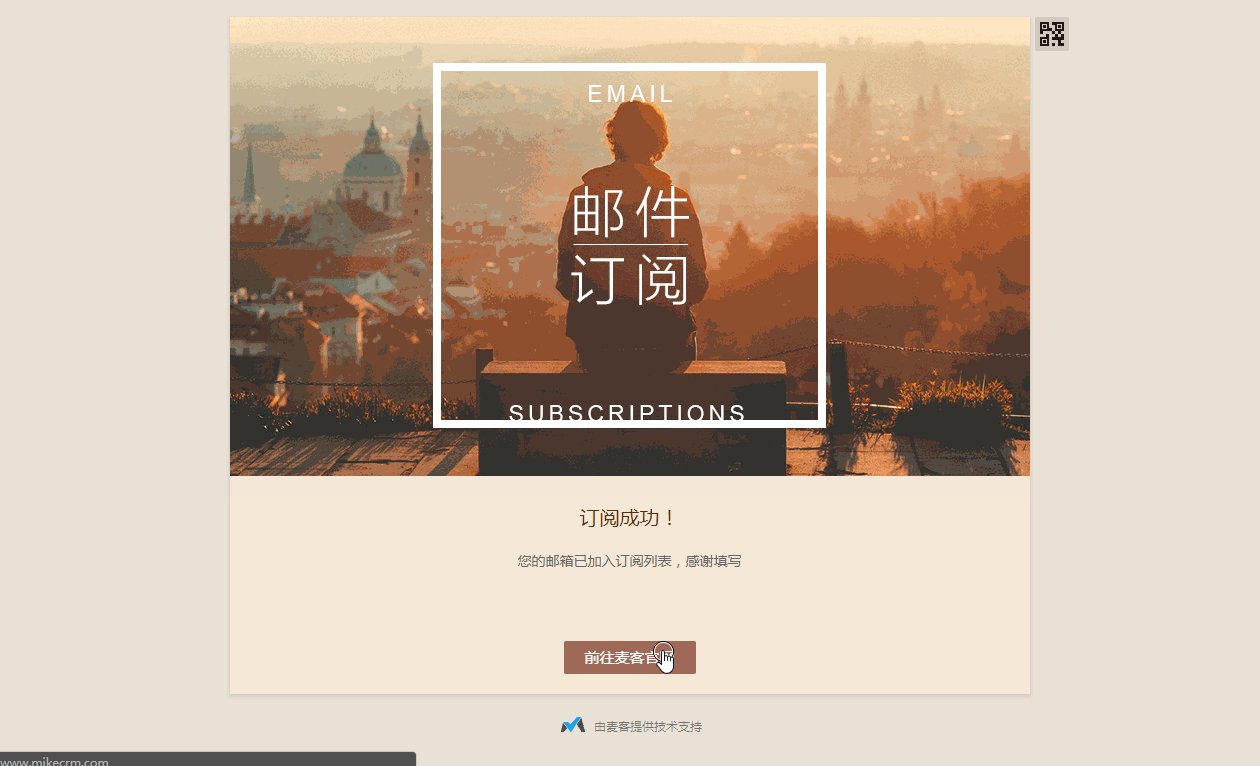
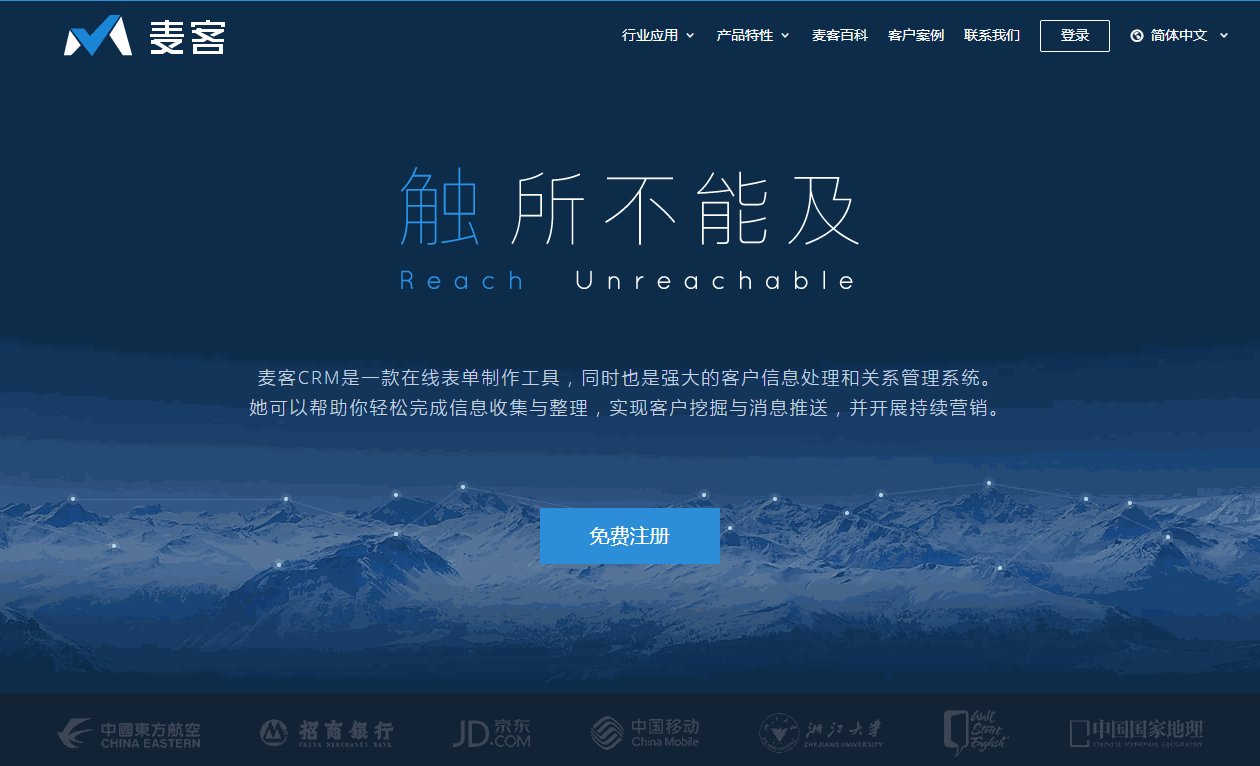
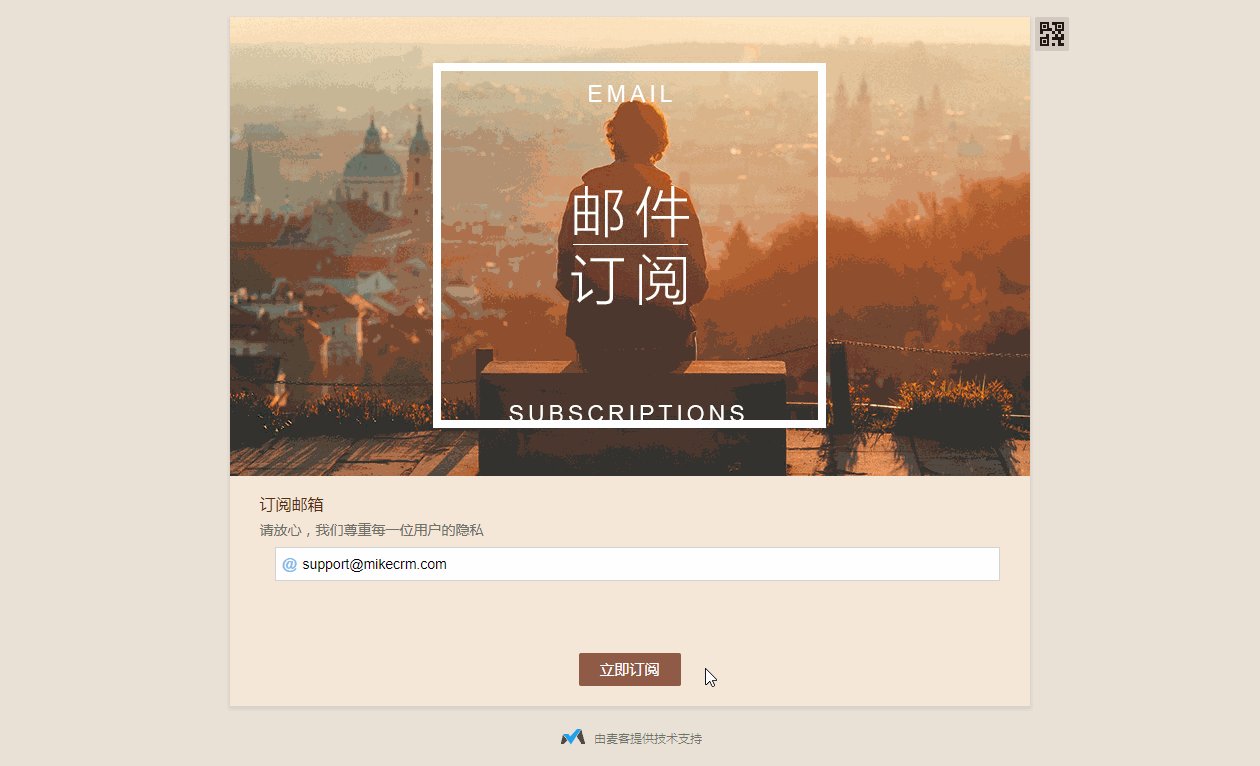
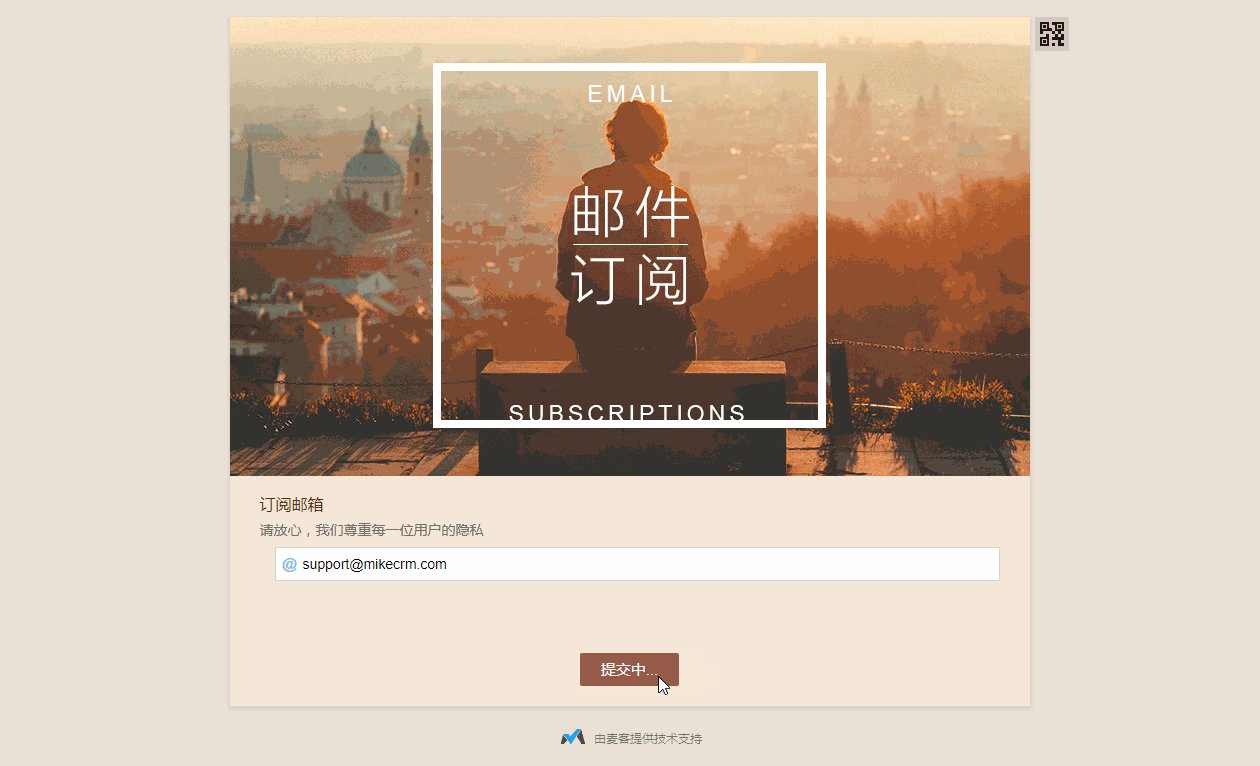
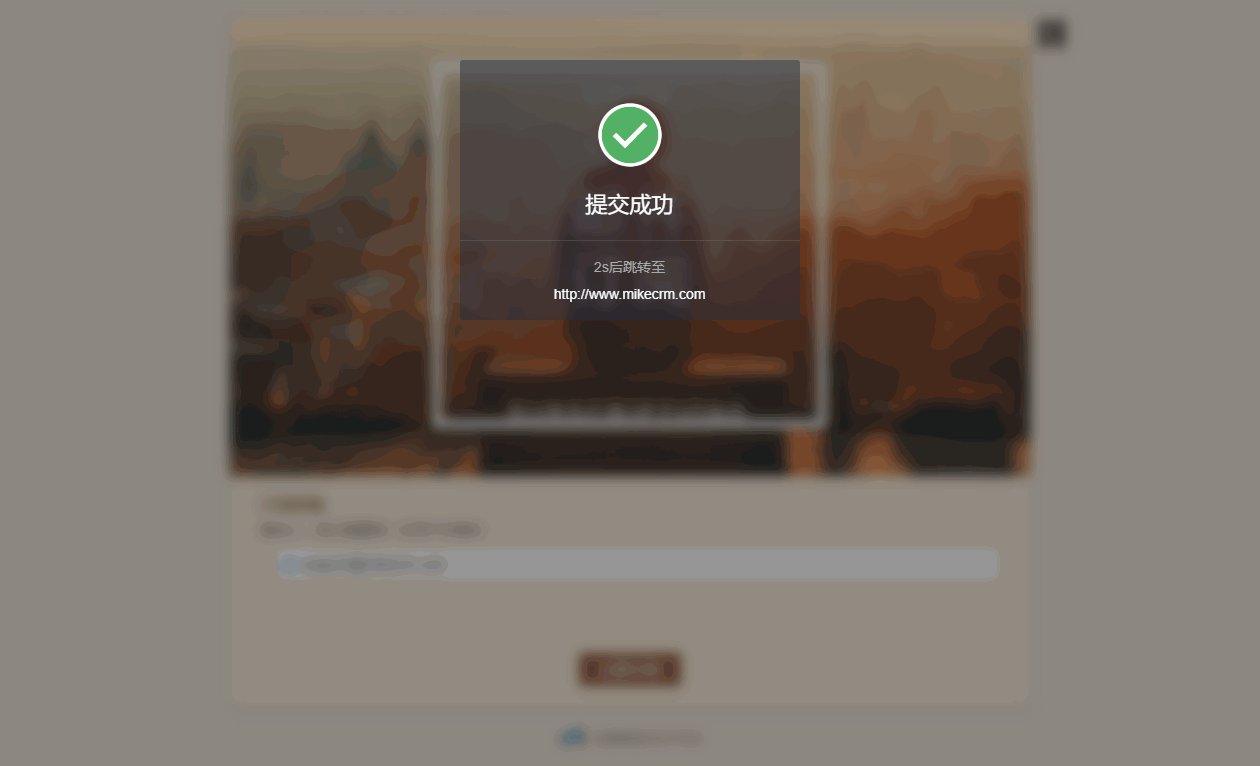
跟返回按钮的点击跳转效果不同,直接设置了提交后跳转到指定页面功能的表单,会在表单提交后展示一个弹窗,提示反馈提交成功及网页即将跳转(效果如下)。

此外,如果表单包含选择题目,还可以设置根据选项不同,跳转不同地址。比如让不同性别的填表人跳转至不同的页面,或者根据选项不同给链接带上不同的参数或统计后缀等都是常用的做法。

小小的表单链接里也蕴含着不少能量呢,希望这篇攻略可以帮你更好地使用麦客,如果你有任何独到的链接使用方法,欢迎通过留言与我们分享哟~










