新年新气象,开学要用新表单~
麦客表单全面更新升级,不仅优化调整了多个组件的外观样式,还增加了大量动效细节,让填表体验更顺畅。
让我们一起看一下,此次表单升级的主要优化:
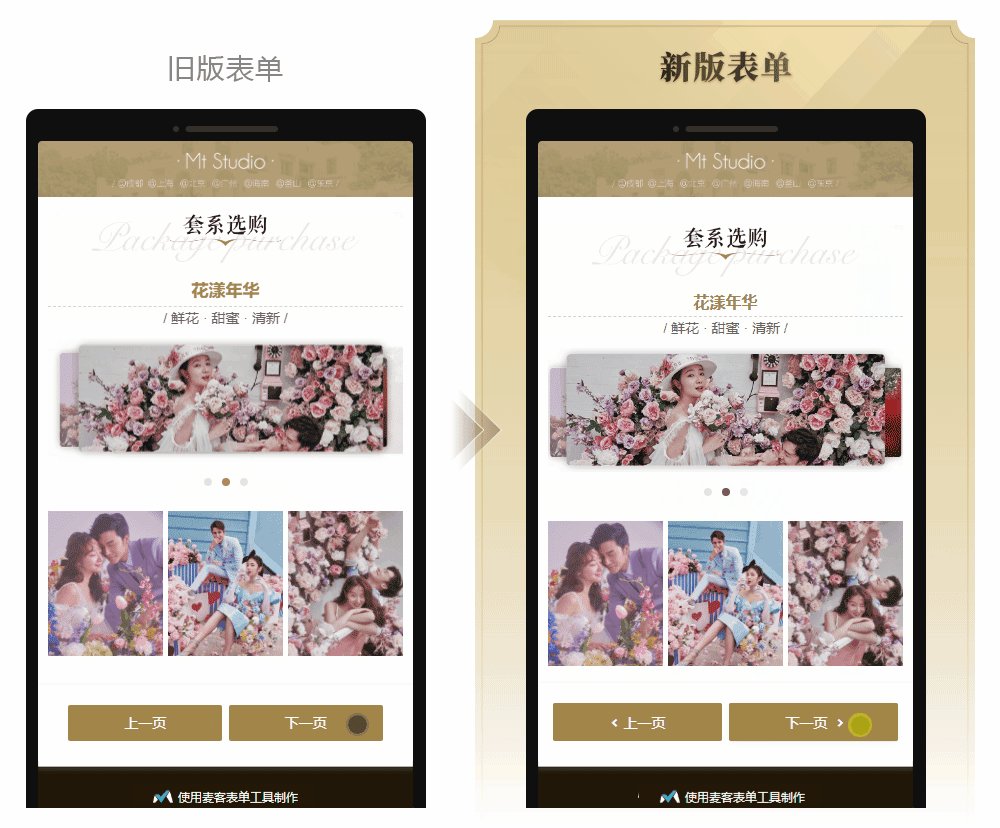
1. 图片商品自动对齐,排版更整齐
展示类图片智能排版,高矮胖瘦自动对齐——开展图片投票,上架更新商品,操作更简单,展示效果更完美!
此外,查看图片选项或商品图片时,增加了图片的聚焦放大效果,定位更清晰,点击动效更顺畅;查看大图时,可以通过鼠标滚轮放缩图片,图片细节无遗漏!

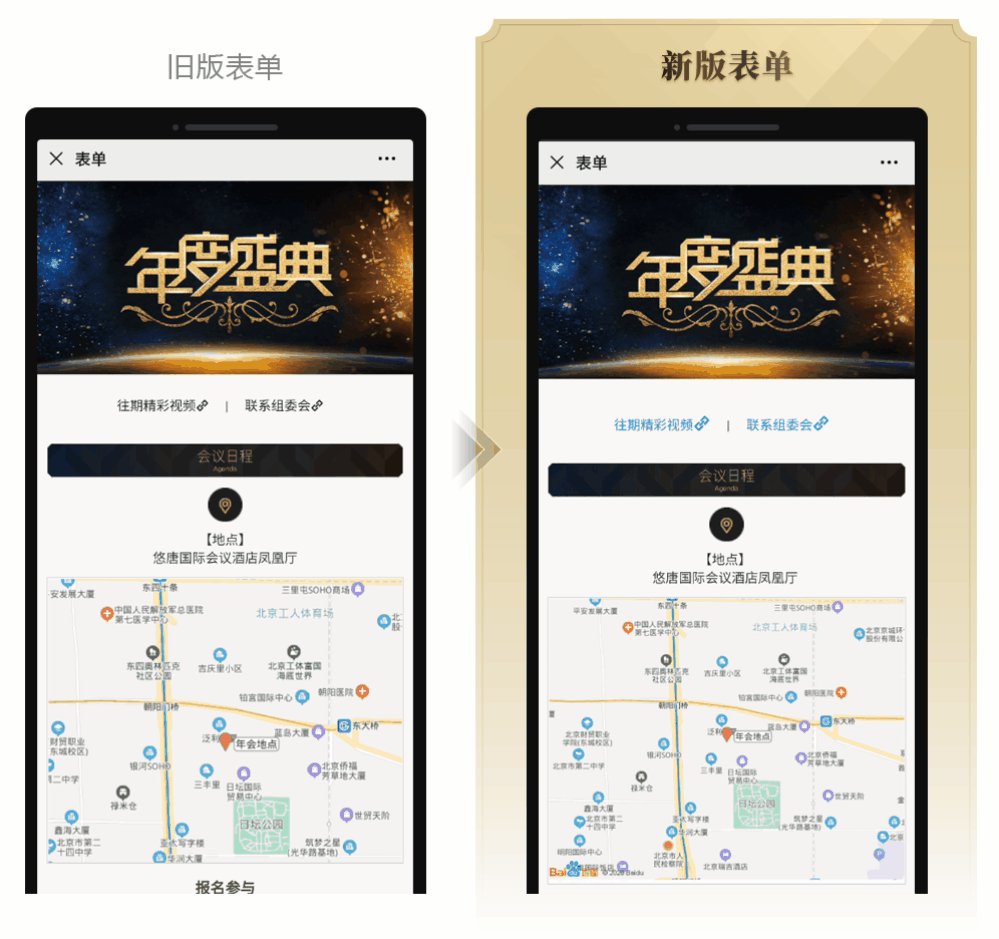
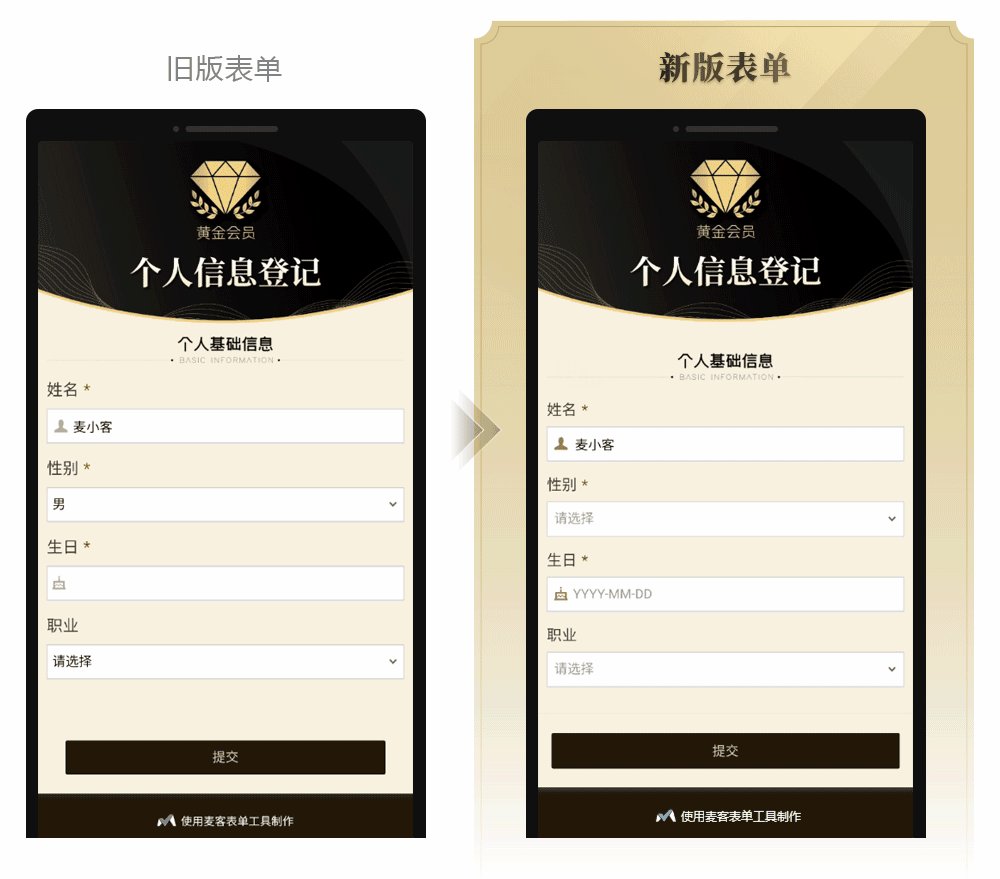
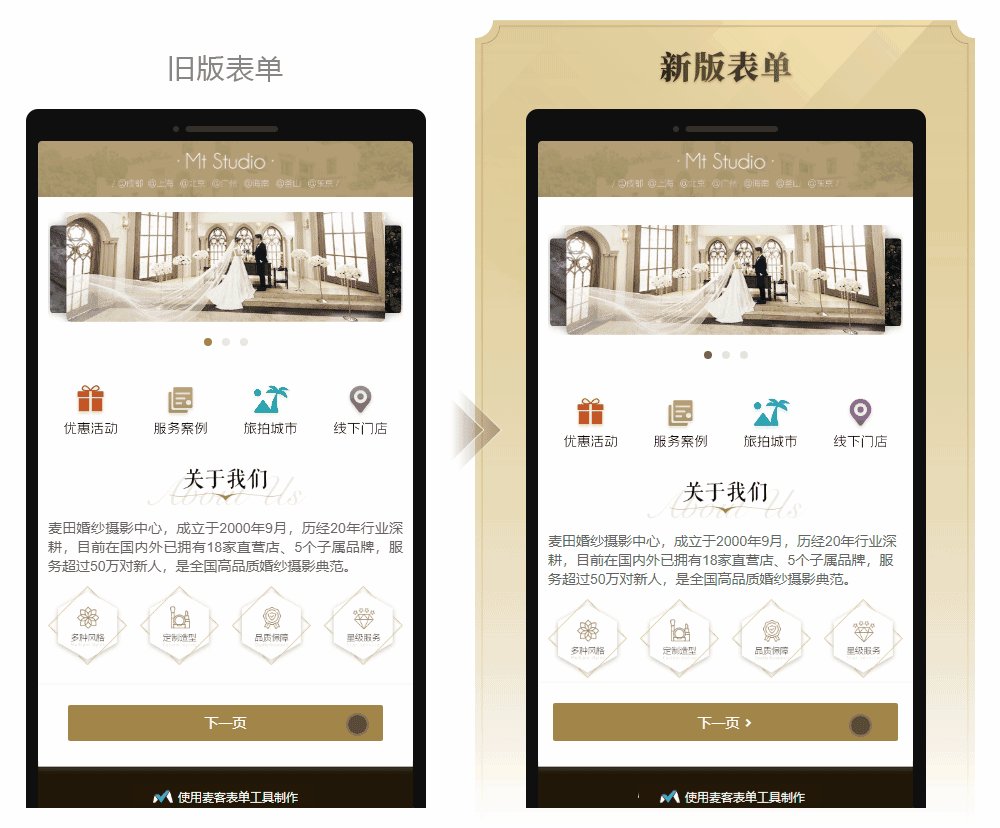
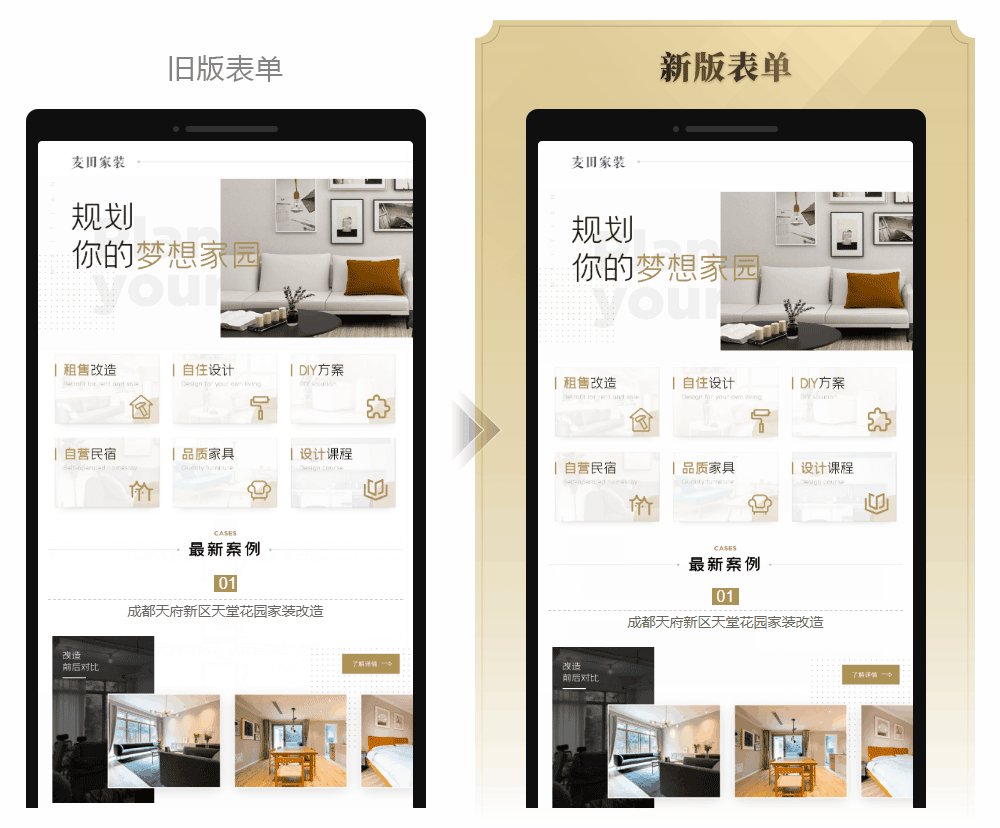
2.外观样式更新,形式统一,布局合理
表单组件外观样式更新,同时增加大量交互动效,主次更分明,布局更合理,静态动态都好看!此次外观样式变动较多,几乎每个组件都有变化,我们简单来看几个:
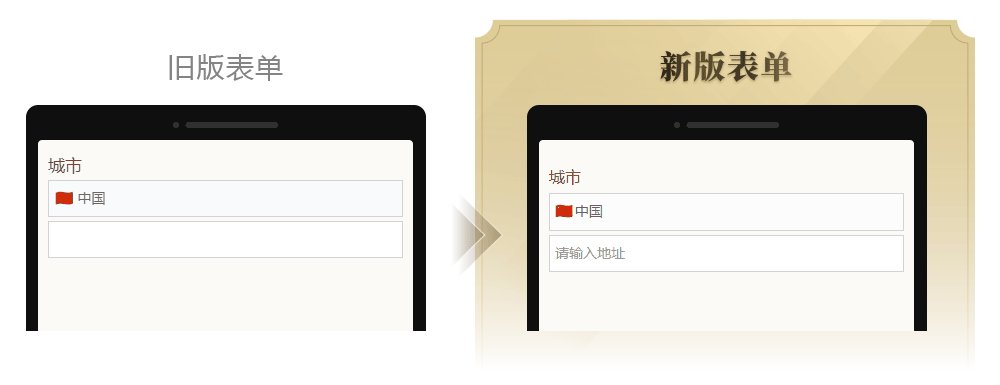
- 选择组件选项后输入框,紧跟选项文字,布局更紧凑,尺寸更合理;

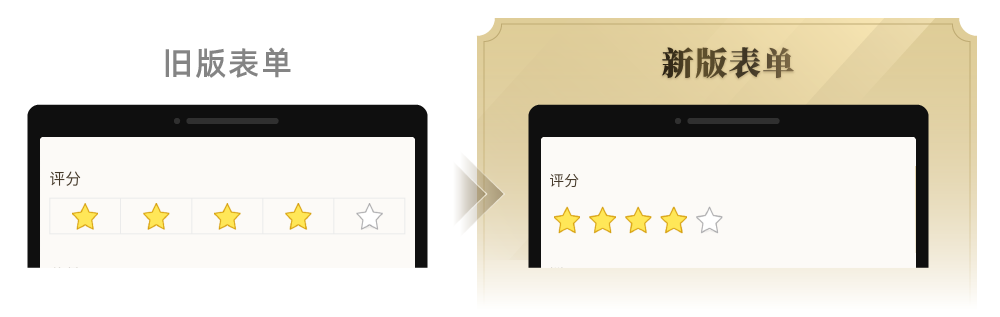
- 评分组件移动端样式调整,与PC端统一,更加简洁大方;

- 多级下拉组件,默认只展示一级,节省空间,移动端增加各级下拉框间隔,布局更合理;

- 身份证组件输入框尺寸调整,号码的输入和展示更加方便美观。

3. 组件填写提示优化,清空重填更方便
下拉类组件的默认提示文字优化,提示文字与选项分离,减少干扰;
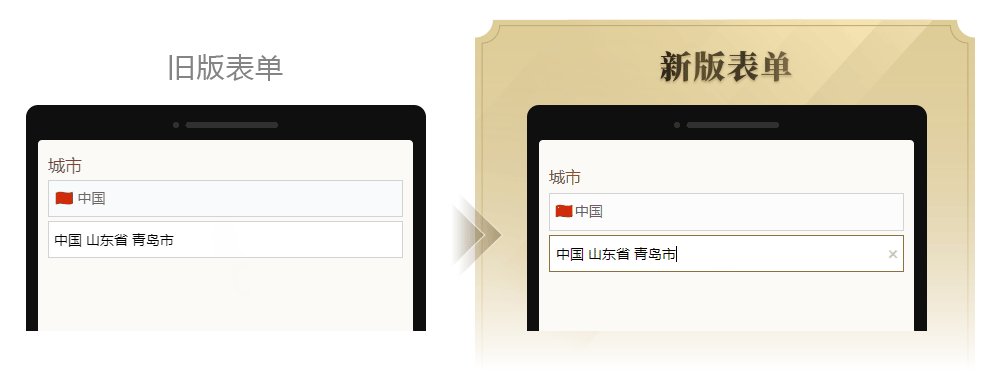
下拉、多级下拉、日期、城市等组件,新增清空输入功能——点击输入框右侧的“X”,一键清空已填内容,重填更方便。

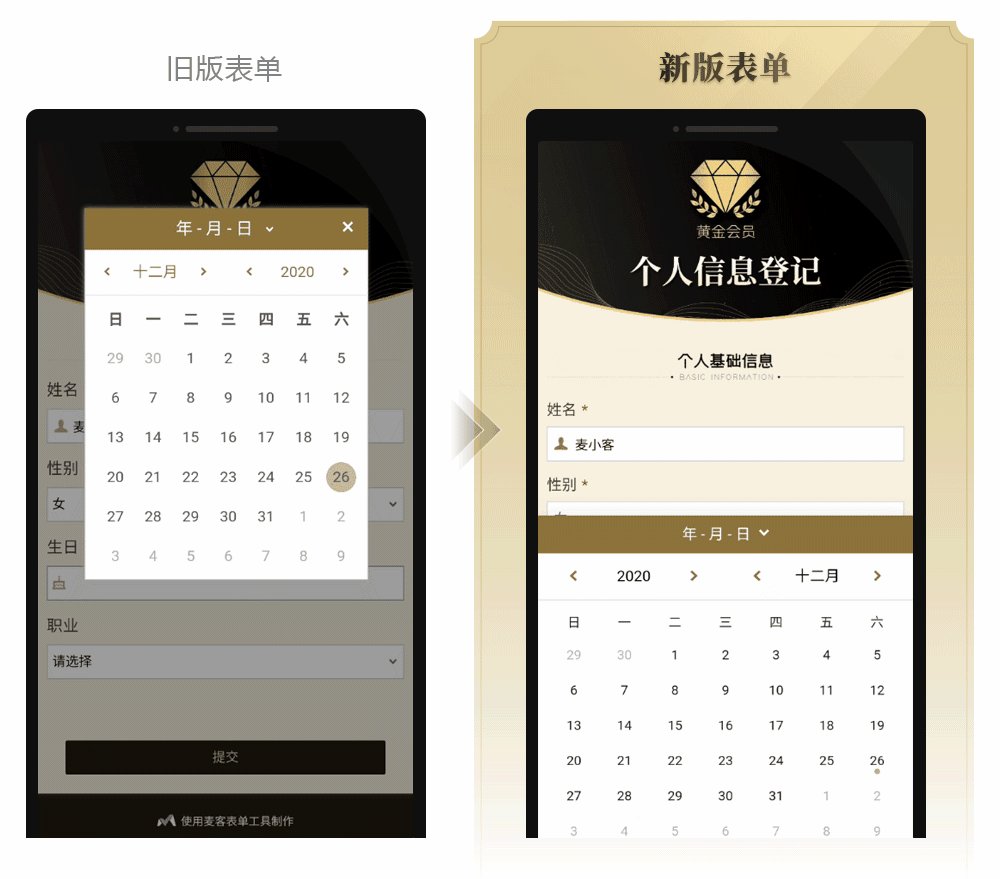
日期组件新增默认提示文字,提示当前支持的具体时间格式,引导填表人正确填写。

4. 组件报错提示优化,快速定位错误内容
表单各组件的报错提示优化,报错样式更统一,定位及描述文案更精准,帮助填表人快速定位问题,提升填表速度,确保反馈有效。

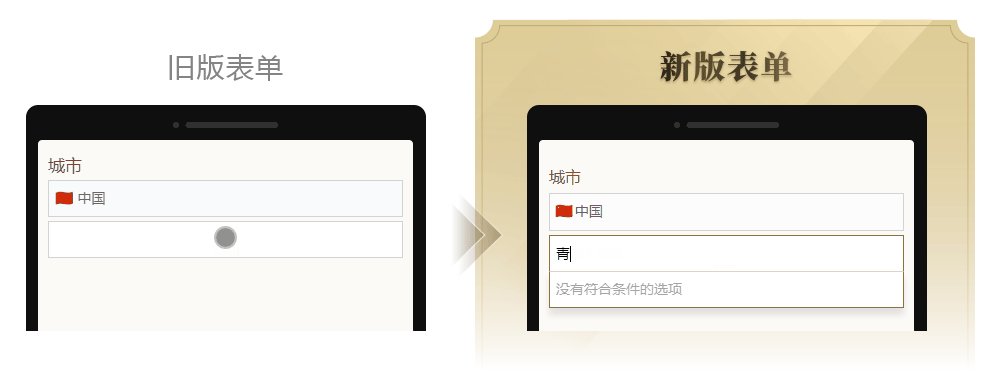
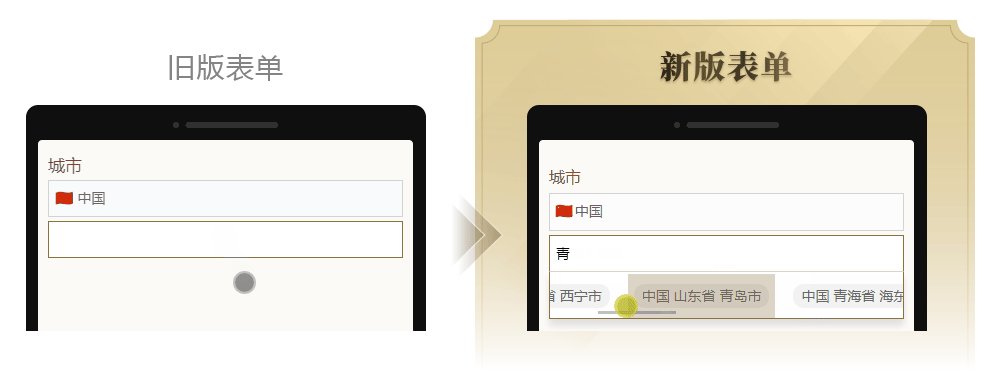
5. 城市/所在地组件,输入联想模式优化
输入联想模式下,输入城市/所在地关键词时,系统将根据最新行政区划数据,实时给出匹配的省市选项。地址输入更规范,移动端操作也顺手。
比如想要填写“山东省青岛市”,只需输入“青”字,即可检索出全国地址库中所有相关省市,点击目标结果输入即可;输入信息越全,检索结果越精准,同时支持首字母做关键词查询,搜索更便捷。

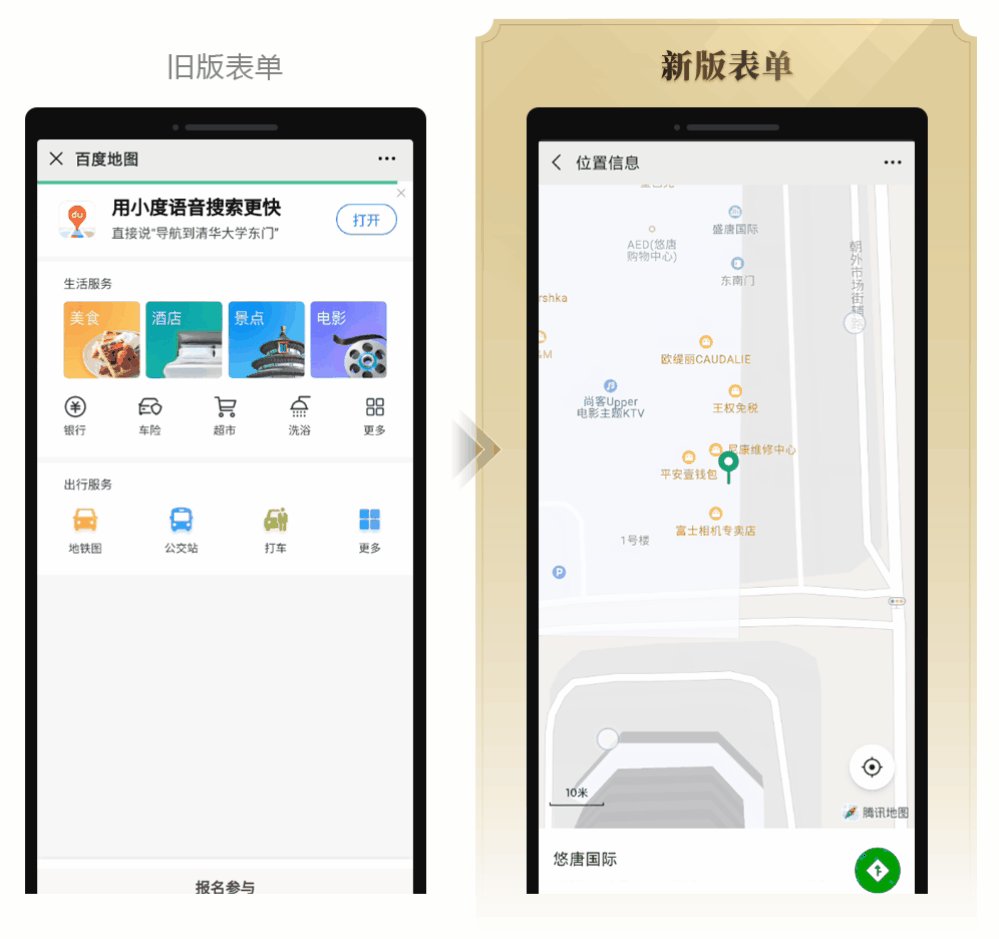
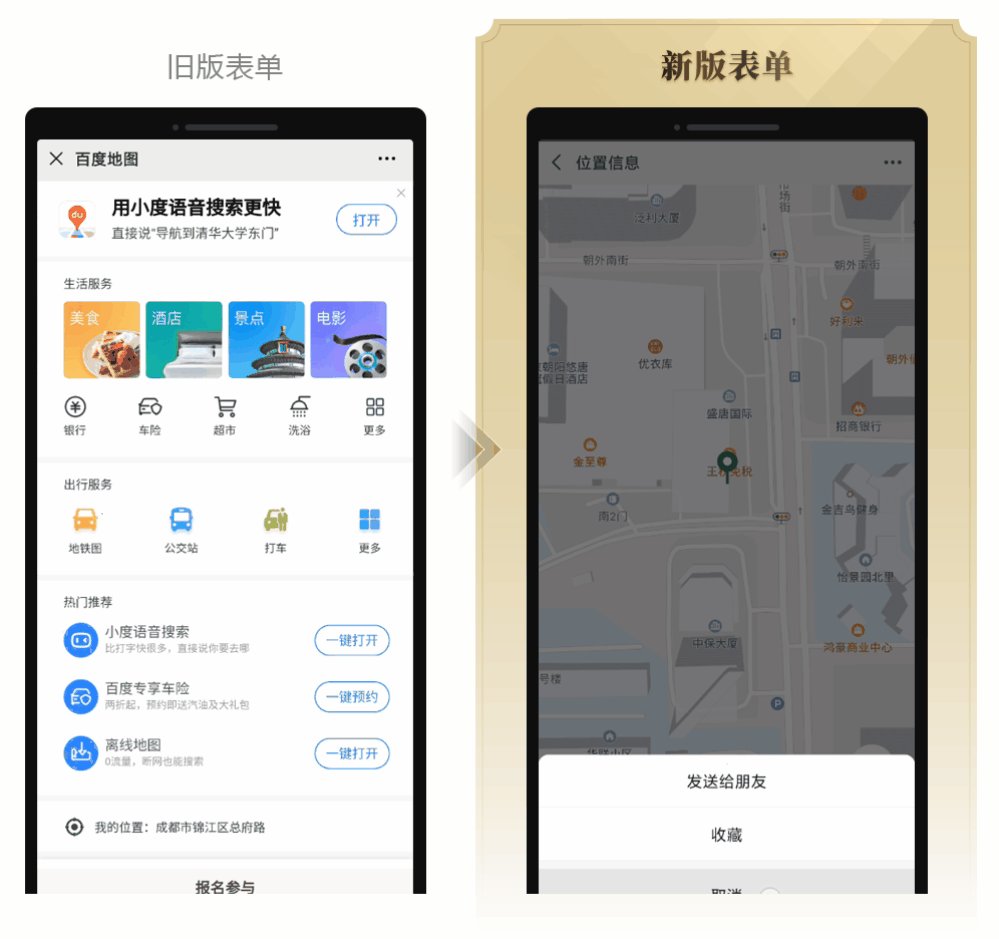
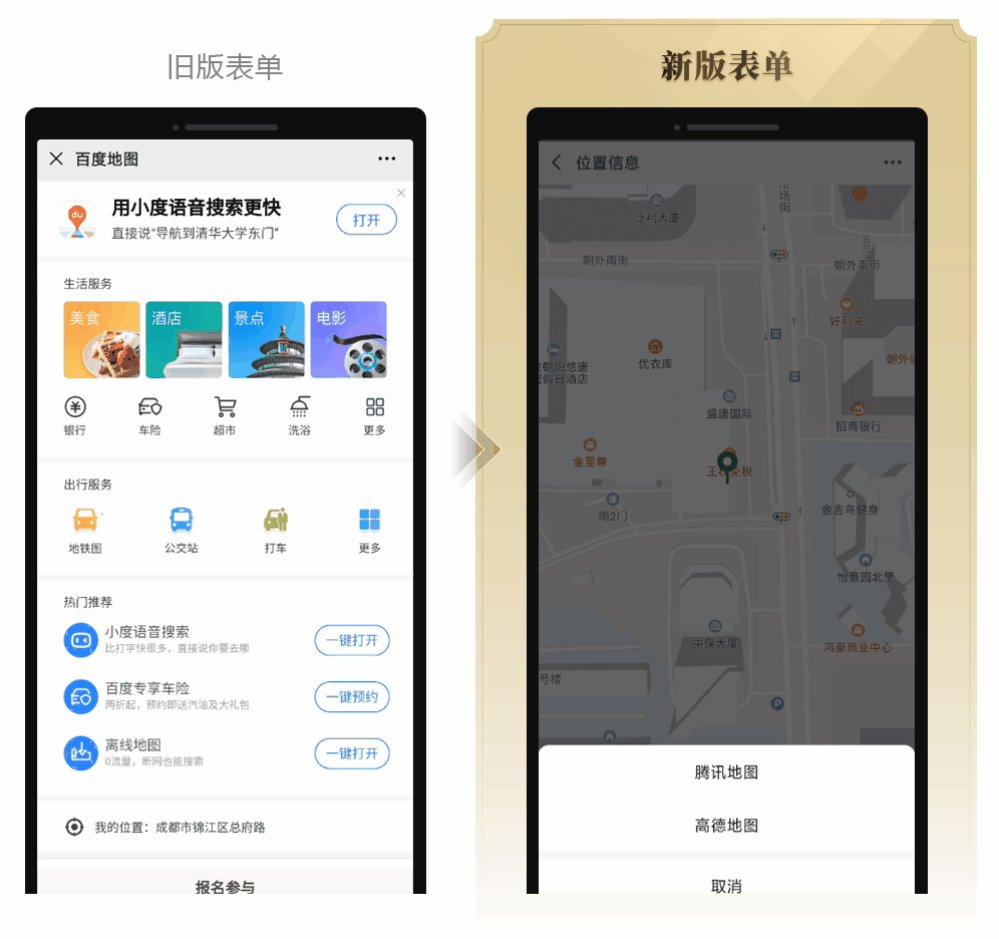
6. 新增支持腾讯地图,微信中使用更方便
在移动端微信中点击地图组件时,系统将自动跳转至腾讯地图打开指定地点,定位导航无缝衔接,地图使用更便捷。

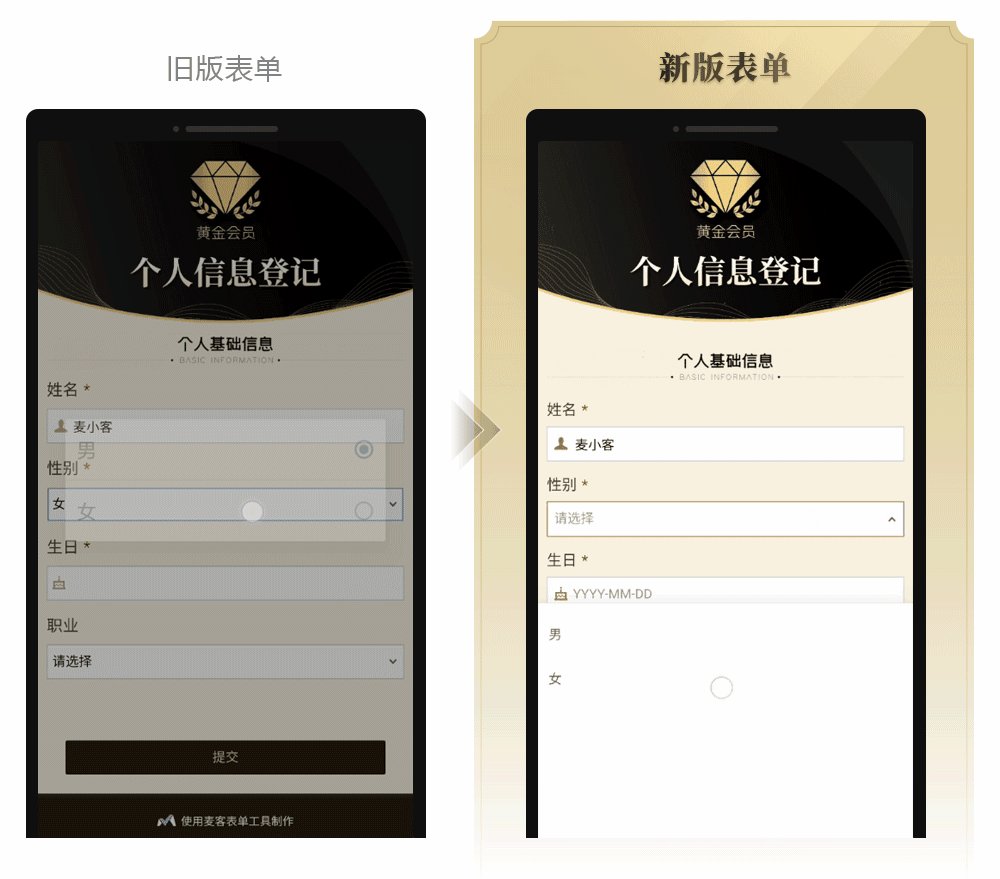
7. 移动端插件统一优化,底部操作更顺手
移动端选择日期、展示下拉选项、选择省份城市等操作,统一在屏幕底部进行,交互更规范,手指操作更容易。

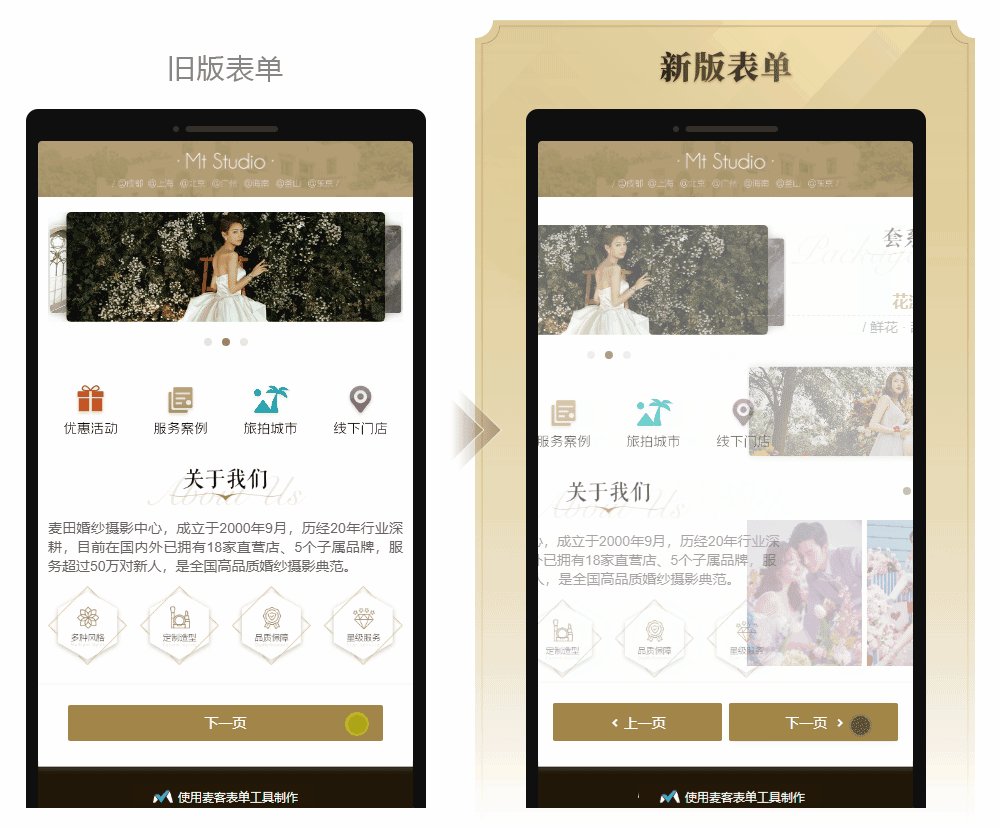
8. 提交区排版优化,翻页动效更漂亮
提交区默认样式调整,按钮更醒目,布局更合理,引导效果更好;搭配全新的表单翻页动画效果,全面提升表单表现力,让您的官网、产品介绍、问卷调研,漂亮的足以媲美原生APP!

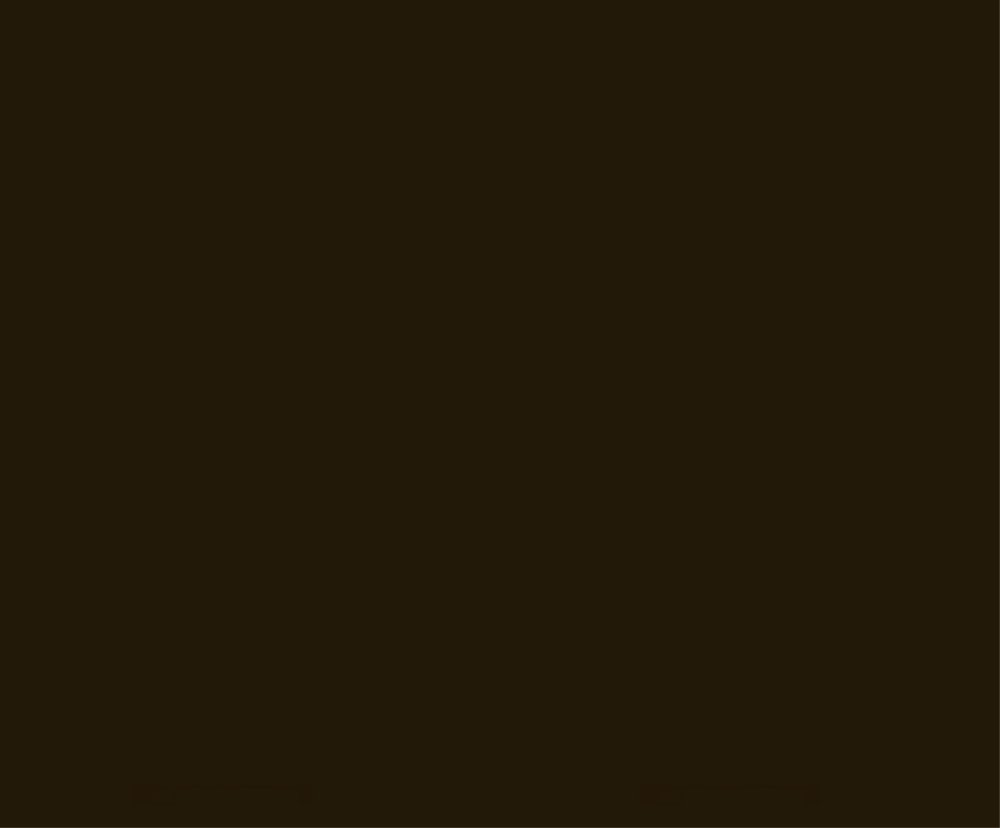
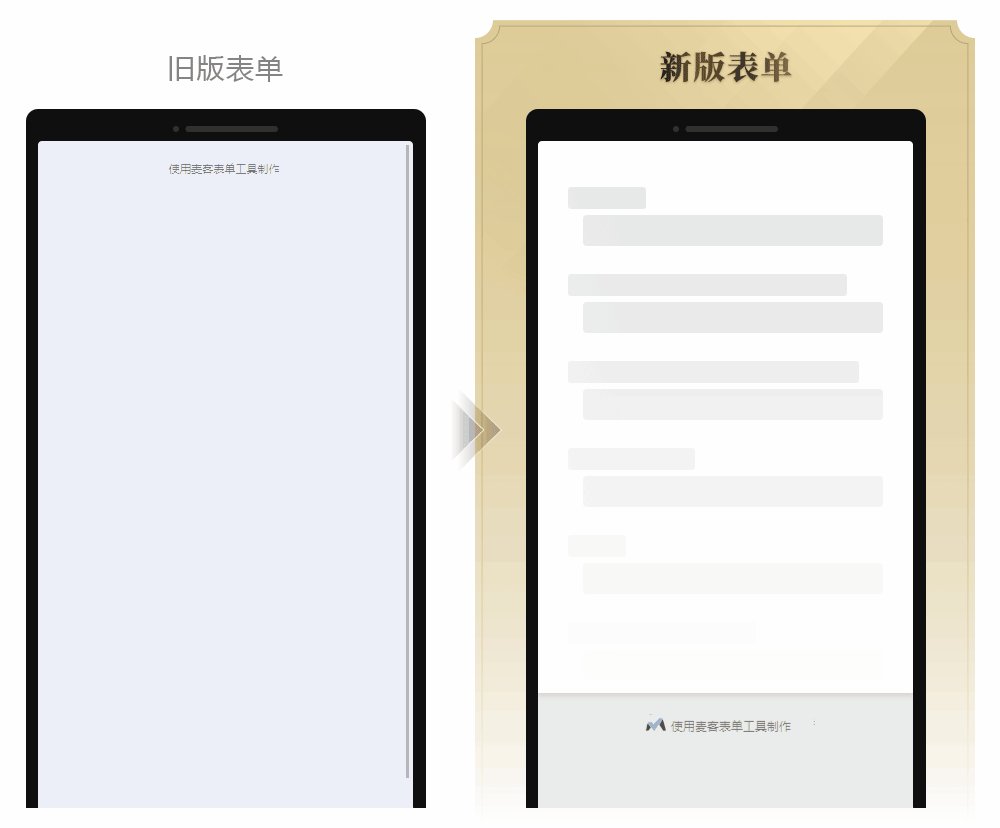
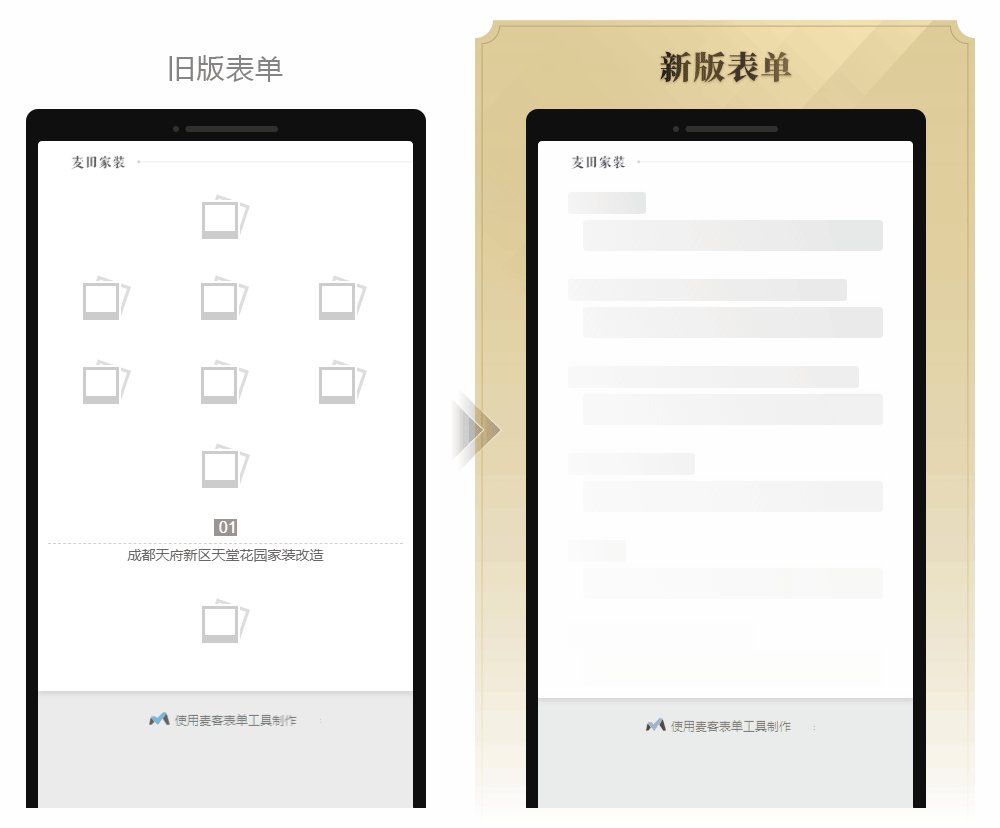
9. 表单加载优化,填表率直线上涨
打开表单时,采用全新的骨架屏加载占位,页面加载体验更出色;图片载入技术也做了改进提升,查看多图表单可以更快更流畅。

名词解释:“骨架屏”是在页面完全加载前,通过一些灰色的区块把网页的大概轮廓预先显示,再加载真正内容,可以让加载过程更顺畅,用户体验更佳。
10. 附件上传速度优化,妥妥提升工作效率
优化表单的文件上传机制,使用附件/图片上传组件收集各种文件照片时,可以更快更轻松。
小编测试时,使用同样的设备上传9.37M视频文件,原表单用时1.83s,优化后用时1.25s,速度提升很明显。










